Dreamweaver Layers Tutorial
Dreamweaver lag tillate deg å plassere objekter på websiden din med presisjon. Lag utnytte DIV tag og posisjon er målt i forhold til de øvre og venstre kantene på siden, eller i forhold til et eksisterende lag. "Z" koordinat i lagdefinisjoner tillater lagene å overlappe hverandre for et mer dimensjons nettside.
Opprette lag

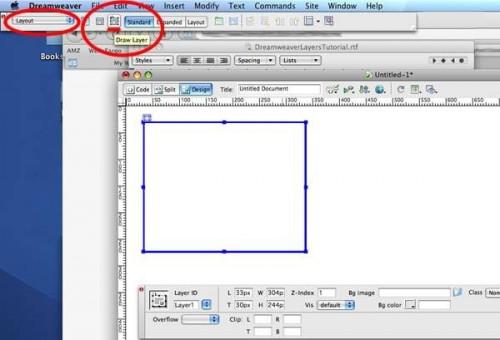
Du kan legge til et lag objekt på nettsiden din ved hjelp av Sett inn-menyen i Dreamweaver, eller velg Layout kategorien av den øverste verktøylinjen, og klikk "Draw Layer" -knappen. "Draw Layer" knappen kan du klikke og dra til den størrelsen du trenger, mens menykommandoen steder en standard størrelse lag på den siden du da trenger å velge og re-størrelse til dimensjonene du ønsker. Etter et lag blir lagt til web-siden, klikker du på koden i øvre venstre hjørne for å velge det og vise egenskapene i Properties Inspector panel nederst på skjermen. Du kan gi hvert lag på nettsiden en ID eller navn i Properties Inspector, som er nyttig for å identifisere og henviser dem i HTML-koden.
Legge til objekter i Layers

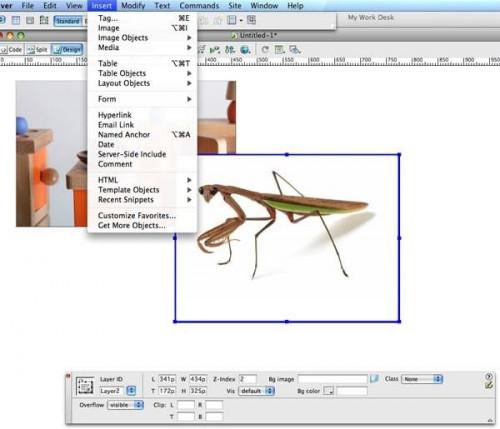
Klikk inn i laget boksen til å skrive tekst fritt eller bruke Sett inn-menyen eller kategorien "Common" på verktøylinjen øverst på skjermen for å legge til objekter, for eksempel bilder til laget. Flere objekter kan legges til samme lag, for eksempel legge tekst under et bilde, ved å klikke markøren før av etter objekter som allerede er i laget og bruke innsatsen kommandoen igjen. Klikk og dra over tekst i laget boksen for å endre sine egenskaper, for eksempel skrift eller størrelse, i Properties Inspector panel nederst på skjermen. Klikk for å velge andre objekter i lag og deres egenskaper vil også vises i Inspektør for redigering.
Posisjonering, endre størrelse og Stacking

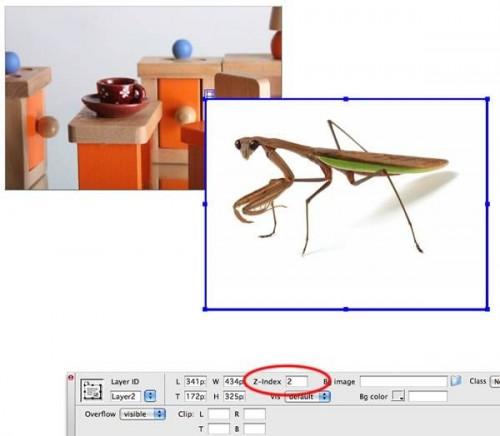
Velg et lag og vise sine egenskaper i Properties Inspector panel nederst på skjermen. L og T står for Venstre og Topp og diktere todimensjonal posisjon av laget i piksler fra toppen og venstre kant av skjermen. Du kan fylle disse verdiene i hånd ved å klikke og skrive i boksene under og klikk håndtaket på laget og dra det til ønsket posisjon og la Dreamweaver finne ut de numeriske koordinater. H og W-boksene er for høyde og bredde av laget objekt. I likhet med posisjonering, kan du skrive inn disse boksene for å endre lagets form, eller du kan klikke for å velge lag og dra re-size håndtak funnet på omkretsen for å justere dimensjonene. Eiendommen heter Z-indeksen er den tredimensjonale posisjonering eiendom. 1 er den nederste objekt og lag stable opp derfra.
