Hvordan å fylle ut nett sidemarger
Flertallet av nettsteder på nettet i dag aksje en bestemt design aspektet. De er et sett bredde, og de er sentrert. Innholdet finnes der er sett i sentrum av skjermen med marginer på hver side. På grunn av varierende skjermstørrelser, spesielt widescreen-skjermer, kan marginene forårsake problemer hvis du er usikker på hvordan du skal fylle dem. Du kan ende opp med å skyve innholdet i en eller annen retning, har en bakgrunn med sømmer eller forårsaker hele siden ikke til å fungere. Men i virkeligheten, fylle i margen på en nettside med farge som vil strekke bredden på alle skjermer er ganske enkelt hvis du vet prosedyren.
Bruksanvisning
1 Åpne FTP-klientprogramvare og finn din stilark for websidene dine. Det bør være i hovedmappen for nettstedet ditt, vanligvis public_html. Høyreklikk stilark og velg "Åpne med ..." fra pop-up menyen. Velg Notisblokk fra listen over programmer. Når dokumentet er åpent, fortsetter du til trinn 5. Hvis du ikke har et stilark, videre til trinn to.
2 Åpne Notisblokk ved å klikke på "Start" i nedre venstre hjørne av skjermen (Vista-brukere klikker på Vista-ikonet). Velg "Alle programmer" ' "Tilbehør"' "Notisblokk".
3 Skriv inn følgende kode i det nye dokumentet:
@charset "utf-8";
/
CSS Dokument /
kropp {
}
Du må også legge til følgende kode i hver nettside på nettstedet ditt. Koden må gå før </ head> tag.
Kode: <link href = "stylesheet.css" rel = "stylesheet" type = "text / css" />
Dette kan gjøres ved å åpne dokumentet i Notepad, klippe ut og lime inn koden på den og lagre den til din FTP-konto.
4 Lagre dette dokumentet til skrivebordet ved å klikke på "File" "" Lagre ". Klikk på "Desktop" på venstre side av Lagre menyen, tittel på dokumentet stylesheet.css og klikk "Lagre" nederst i Arkiver-vinduet.
5 Finn din "kroppen" stil i ditt stilark (hvis du nettopp opprettet en, vil det være den eneste stilen til stede). Hvis du har problemer, se trinn 3 for hva en kropp stil bør se ut. Det kan ha flere attributter mellom {og}, men det vil merkes body {.
6 Legg til følgende attributt på en egen linje mellom {og}: background-color :.
7 Gå inn på linken i Referanser merket "ColorPicker Online." Dette vil bli brukt til å velge en farge å bruke som bakgrunn.
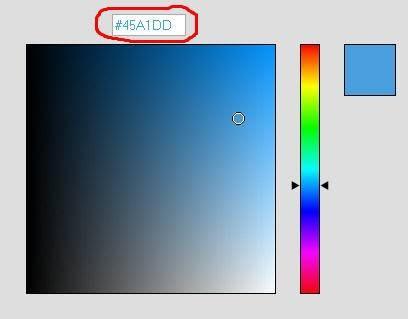
8 Skyv pilene på feltet på høyre side av ColorPicker til ønsket fargespekter. Bruk ColorPicker boksen for å velge ønsket farge for bruk på din bakgrunn. Pass på at det er noe som vil matche resten av området.
Marker den heksadesimale koden ovenfor ColorPicker boksen og kopier den ved å høyreklikke det merkede området og velge "Kopier" fra pop-up vindu. Se bildet her for referanse på den heksadesimale koden. Det er sirklet i rødt.
10 Lim den heksadesimale koden i stil etter kolon etter bakgrunnsfarge. Det skal se ut som på bildet her (igjen, kan din har flere attributter).
11 Lagre dokumentet ved å trykke "Ctrl + S."
12 Last opp dokumentet til sin opprinnelige plass på FTP-konto (denne prosessen vil variere, avhengig av hva FTP klient programvare du bruker). Hvis dette er et nytt dokument, lagre det i hoved offentlig tilgang mappe for FTP-konto. Igjen, dette kan variere, avhengig av din hosting leverandør eller server, men er generelt public_html. Hvis du blir bedt om å overskrive den eksisterende dokument, velger du "Ja" eller "Fortsett".
Hint
- Hvis du ikke har FTP-klient programvare, kan du få en gratis FTP-klient fra FileZilla ved å gå på linken i Resources merket "FileZilla." Instruksjoner for bruk og annen dokumentasjon finner du på linken merket "FileZilla Dokumentasjon" i Resources.
- Aldri endre andre deler av stilarket hvis du er usikker på hva du gjør.