Hvordan å konsolidere CSS-regler
Hvis du bare lære CSS, kan du være et offer for en felles CSS newbie feil - skriver i hovedsak den samme regelen om og om igjen for ulike velgere. Denne artikkelen vil vise deg hvordan å konsolidere lignende CSS-regler.
Bruksanvisning
1 Når du begynner et stilark kan du lage en regel for hver HTML-elementet som du legger det til en side eller bestemmer deg for å style den. Dette kan føre til stilregler som i hovedsak gjentar det samme om og om igjen. For eksempel:
h1 {font-family: Arial, Helvetica, sans-serif;}
h2 {font-family: Arial, Helvetica, sans-serif;}
p {font-family: Arial, Helvetica, sans-serif;}
li {font-family: Arial, Helvetica, sans-serif;}
2 Når det gjelder eksemplet i trinn 1, er den enkleste måten å konsolidere font-family reglene er å bruke kroppen velgeren slik:
body {font-family: Arial, Helvetica, sans-serif;}
Nå skal alt være font-family du vil (med mindre du angir noe annet for visse elementer).
3 En annen vanlig CSS erklæring som blir gjentatt ofte handler om farge. For eksempel:
h1 {color: # 333;}
h2 {color: # 333;}
h3 {color: # 333;}
h4 {color: # 333;}
4 Måten å konsolidere regler som forrige eksempel er å bruke en kommaseparert liste over velgere, som dette:
h1, h2, h3, h4 {color: # 333;}
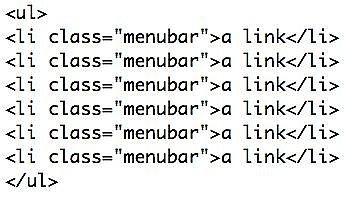
Noen ganger blir for mye CSS lagt til HTML-koden. Bildet gir et eksempel.
6 
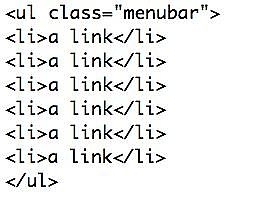
I eksemplet i trinn 5, er løsningen for å bevege klassen betegnelsen til et høyere nivå i HTML. Ved hjelp av listen eksempel kan det være hovedlisten tag seg selv, som i bildet.
7 En annen måte å konsolidere er med kommer velgere. For eksempel, i stedet for å bruke en klasse som heter "bodytext" til hvert avsnitt i den delen av siden som du mener hoveddelen, bruk en etterkommer velgeren. Anta at hoveddelen delen av siden din er en div som heter "innhold". I stilark, skrive en regel for: Innhold p {noen regel}
og den vil automatisk bli lagt til hvert avsnitt som du ønsker å være en viss stil som "bodytext".