Hvordan å style en liste med CSS

Bruke lister til å gjøre raske poeng, antall skritt i orden, eller lage en meny for nettstedet ditt.
Bruksanvisning
Endre eller Fjern List Markers
1 CSS eiendom list-style-type brukes til å bestemme hva slags markør en liste bruker eller for å fjerne merkene fra listen. Mulige verdier for list-style-type inkluderer: plate, sirkel, firkant, desimal, øvre-alpha, lavere-alpha, upper-roman, lavere roman og ingen.
2 Hvis du vil at listen skal vise med aktiverte romertall, for eksempel, ville CSS-regel være:
ol {
list-style-type: øvre-roman;
}
For andre typer markører, rett og slett endre verdien gitt til eiendommen til den type markøren du vil.
3 Hvis du ville ingen liste markører i det hele tatt, ville CSS-regel være
ol {
list-style-type: none;
}
For en uordnet liste ville det være:
ul {
list-style-type: none;
}
4 For å endre listen markør til et bilde, kan du bruke list-style-image eiendom. For eksempel si at du ønsket å bruke en liten illustrasjon av en stjerne som et listeelement markør. Her er et eksempel på hvordan man skal gi nettadressen til grafikken.
ul {
list-style-image: url (star.gif);
}
Vis listen horisontalt
5 CSS eiendom som vil lage en liste skjerm over en side horisontalt er skjermen. Verdien for skjerm som du vil bruke til å lage horisontale lister er display: inline.
6
Start med en vanlig sorterte liste. Påfør dette eksempelet CSS-regel
li {
list-style-type: none;
display: inline;
}
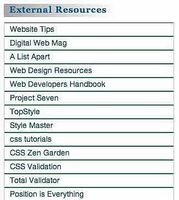
Bildet viser hva denne CSS vil gjøre til en vanlig usortert punktliste.
7 Listen trenger ekstra styling, kanskje grenser og polstring, men med utgangspunkt i den teknikk som er angitt i trinn 2.
Se neste avsnitt for tips om hvordan du kan style den listen hvis den inneholder lenker.
Style en liste som en meny
8 I denne delen skal vi se på en vertikal menylinjen eller navbar. Det er ikke behov for bilder i navbar, bare CSS.
9 En sorterte liste brukes vanligvis som en meny. Hvert element i listen inneholder en A element for å lage en link. En del av CSS gjelder listen, en del til linkene.
10 Start med å fjerne liste markører. Bare for å holde eksempel fra å fylle en hel side, vil jeg legge til en bredde også. For eksempel,
ul {
list-style-type: none;
width: 200px;
}
11 Det er ikke nødvendig, men jeg vil legge en solid svart ramme til eksempelet. Dette vil gjøre listen utseende innrammet og mer som en navbar. Her er CSS.
li {
border: 1px solid # 000;
}
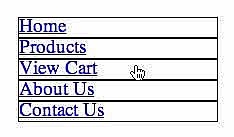
12 Dette gjør listen ser ut som en menylinje, men den eneste delen brukeren kan klikke på er selve ordet i listeelementet. Du kan gjøre hele eske i området klikkbare ved å legge til en CSS-regel for linkene.
1. 3 
Bruk kommer velgeren li en. Dette vil velge linkene som er en del av listen. Her er CSS:
li a {
display: block;
}
Den display: block regel gjør hele listen element oppfører seg som en link og det hele blir klikkbare. Du kan se peker finger i bildet, som viser hvor som helst inne i boksen kan klikkes for å betjene menyen.
Hint
- Det er også en CSS list-style-posisjon eiendom som kan ha verdiene inne, ute eller arve. Bruk list-style-posisjon til å bestemme hvorvidt Listen viser enten innenfor eller utenfor listen markør.
- Bruk marginer, marginer og bakgrunnsfarger eller bilder å kle opp på listen.
- Du kan lage bakgrunnsfarge (eller bilde) av hvert listepunkt forandring når brukeren svever over den med en CSS-regel for velgeren li a: hover.
