Hvordan å style en tabell med CSS

Bruk CSS til å lage datatabellen attraktive og enkle å forstå.
Bruksanvisning
CSS for Borders
1 Opprette tabellen i vanlig måte. Hvis tabellen bruker kolonner for å organisere dataene bruker HTML-elementet th å skape kolonneoverskriftene. Hvis tabellen bruker rader for å organisere dataene, bruke HTML-te element for å skape radoverskrifter.
2 Opprette grenser i CSS krever to reglene i CSS. Med den første regelen, sette deg en grense for utsiden av tabellen. Du kan også sette grensen-kollaps regelen, slik at du bare har en grenselinje mellom tabellceller. (Hvis du vil doble grensen mellom tabellceller, ikke setter grensen-kollaps eiendom å kollapse.) Her er et eksempel regel:
table {
border-width: 1px;
border-style: solid;
border-color: # 000000;
border-collapse: collapse;
}
Deretter legger du til en ramme på tabelloverskriften (th) og tabelldata (td) celler i tabellen. Hvis du brukte border-kollaps: kollaps på bordet regelen, vil det være en enkelt grenselinje mellom cellene. Her er et eksempel regel:
th, td {
border-width: 1px;
border-style: solid;
border-color: # 000000;
}
Merk at gruppert velgeren th, td skaper den samme CSS-regel for både th og td elementer.
CSS for bildetekster og overskrifter
4 
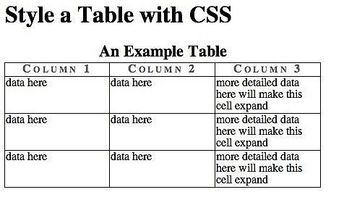
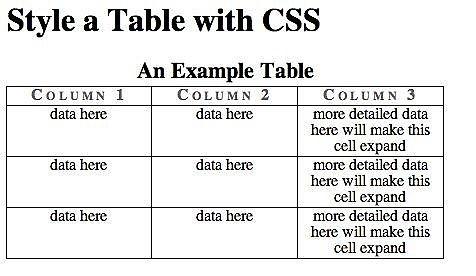
Hvis tabellen har en bildetekst, kan du bruke CSS til å style den. Tabellen vises i bildet i punkt 1, Trinn 3 har en bildetekst. Her er et enkelt eksempel på en stil regel for det.
bildetekst {
font-size: 1.4em;
font-weight: bold;
padding-bottom: 4px;
}
Sammenligne effekten av denne regelen med utseendet show i § 1, trinn 3.
5 Du kan plassere bildeteksten på enten øverst eller nederst på tabellen ved hjelp av en bildetekst-side: topp eller en bildetekst-side: bunn erklæring i bildeteksten regelen. 6 
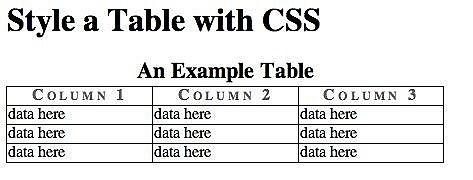
TH-elementet er fet og sentrert (hvis det er i en kolonne) som standard. Hvis du ønsker å endre utseendet på noen måte, kan du skrive en regel for th velgeren. Denne regelen, for eksempel, endrer farge, font-variant og bokstaven-avstanden.
th {
font-variant: small-caps;
color: #666666;
letter-spacing: 0.2em;
}
CSS for Cell Alignment
7 
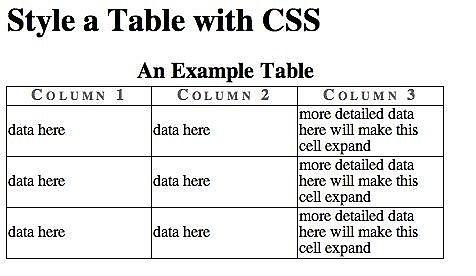
Standardverdien for den vertikale justeringen av tekst i tabellceller er sentralt. For å vise dette, ble litt mer tekst lagt til eksempelet tabellen.
8 
Du kan velge vertikal-align: top eller vertikal-align: bunn. Her er et eksempel:
td {
vertical-align: top;
}
9 
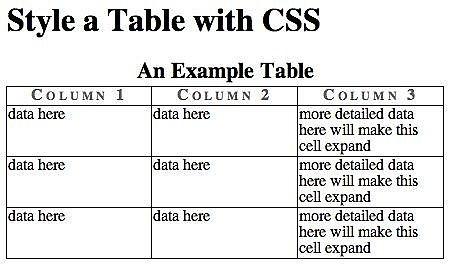
For å justere teksten horisontalt i tabellcellene, enten til venstre, høyre eller sentrum, bruker text-align eiendom. Siden standardverdien som er igjen, vil eksempelet regel endre verdien til sentrum.
td {
vertical-align: top;
text-align: center;
}
Hint
- Regelen for tabellen kan inkludere andre egenskaper som bredde, bakgrunn, padding, font-size og andre CSS egenskaper.
- Andre egenskaper kan brukes når styling th element, for eksempel bredde, bakgrunnsfarge og text-align.

