Hvordan å style et skjema etikett
Websideskjema etikettene er et vesentlig element i skjemaet. De identifiserer for brukeren hva som skal mates inn eller sjekket for å fylle ut skjemaet. Du kan lage skjemaet mer attraktiv ved å bruke CSS til å style skjemaelementer, inkludert etiketten element. Her er fremgangsmåten til styling en form etikett.
Bruksanvisning
1
Her er en enkel, unstyled skjema med bare to tekstbokser.
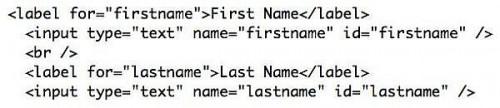
2 
Her er HTML for denne enkle formen.
3 Det er mange CSS-regler som kan brukes til etiketten element. La oss se på noen.
4
Denne CSS-regel endrer tekstfarge:
label {
color: #009;
}
5
Disse reglene vil gjøre etiketten et blokknivå element, tildele en bredde, og flyter elementet mot venstre. Effekten av dette er å justere inngangs boksene pent på høyre side.
label {
color: #009;
width: 100px;
display: block;
float: left;
}
6
Ved å legge til en regel for tekstjustering, kan vi gjøre etikettene vises i større nærhet til inngangen boksen, men justert til høyre.
label {
color: #009;
width: 100px;
display: block;
float: left;
text align: right;
}
7
Etiketten er for nær inngangsboksen, slik at vi kan legge til en regel for å gi padding til høyre side av etiketten.
label {
color: #009;
width: 100px;
display: block;
float: left;
text align: right;
padding-right: 3px;
}
8
Andre regler som å legge en bakgrunnsfarge kan legges til.
label {
color: #009;
width: 100px;
display: block;
float: left;
text align: right;
padding-right: 3px;
background: #FFC;
}
9 Regler for grenser, linjeavstand, skriftstørrelse og andre CSS egenskaper kan legges i tillegg, avhengig av utseendet på siden og elementene i skjemaet. Som du ser, kan noen eiendom som kan brukes i CSS brukes til å style etiketten element.
