Hvordan å validere et tekstfelt med Dreamweaver Spry Form Widgets
Dreamweaver CS3 kommer med noen Spry validerings widgets for skjemaer. I denne artikkelen vil du lære hvordan å validere et tekstfelt og tilpasse Spry feilmeldinger.
Bruksanvisning
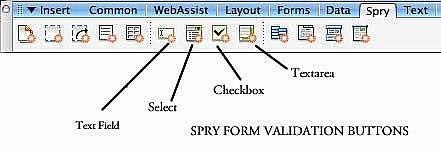
Hvis du allerede har et skjema tekstfelt på siden din, velg den og klikk deretter på Spry knappen for tekstfelt. Hvis du ennå ikke har et tekstfelt, klikker du på Spry knappen for tekstfelt og en vil bli satt inn.
2 
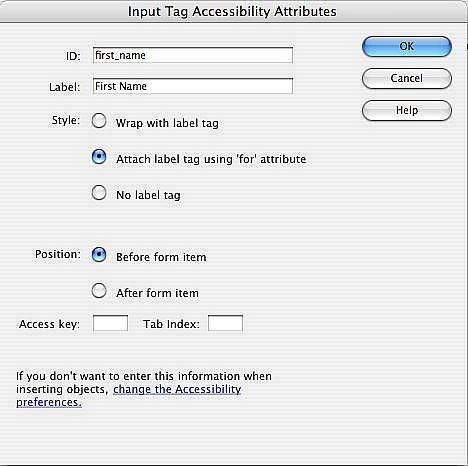
Dialogen Accessibility åpnes. Fyll inn informasjon her for skjemaet element-ID og etikett. Klikk på OK. Hvis du ennå ikke har lagt en form element på siden din, Dreamweaver tilbyr seg å gjøre det for deg.
3 
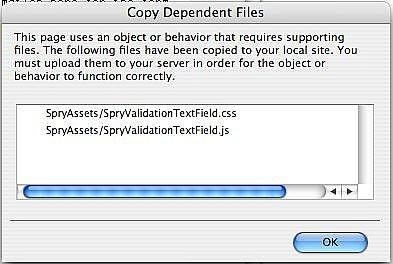
Dreamweaver varsler deg om de avhengige filer som vil bli lagt til nettstedet for å gjøre det Spry widget arbeid. Klikk på OK.
4 
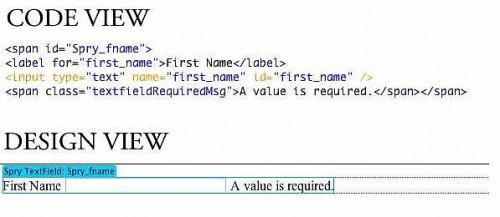
Du kan endre navn på formen "widget" ved hjelp av inspektøren Eiendom stedet for å bruke den generiske navn som sprytextfield1. Dreamweaver legger widgeten navn med et spenn element pakket rundt element. Du bør sannsynligvis forlate "kvikk" i navnet hvis du bestemmer deg for å endre det. På den måten vil det ikke komme i konflikt med ID og merke du har valgt. Eksempelet avbildet er for et fornavn tekstfelt, så jeg omdøpt til widgeten spry_fname. Legg merke til at Påkrevd boksen velges automatisk på eiendommen inspektør. Grafikken er en kombinert bilde som viser hva Dreamweaver har i kodevisning og design Vis på dette punktet.
5
Når Preview stat "Nødvendig" er valgt i Property inspektøren, er feilmeldingen som vises i Design View. Brukeren vil ikke se dette i nettleseren med mindre det var en feil i validering av feltet. Dette kan tilpasses ved å skrive en ny melding i dokumentvinduet. Du bør også sjekke eiendommen inspektør Forhåndsvisning tilstand menyen, fordi for noen widgets (ikke denne) sjekker Preview staten er en god vane å danne siden feilmeldingen kan endre seg avhengig av omstendighetene. I avbildet eksempel feilmeldingen er det du ville se hvis skjemaet ble sendt med fornavnet feltet tomt. Hvis du ikke ønsker å se feilmeldingen i Design View, og velg Preview staten "Initial."
6 
Bestemme når man skal validere gjøres ved hjelp av inspektøren Property. For en nødvendig tekstfelt spør etter et navn, er det beste valget validering på Send. Det finnes imidlertid en rekke alternativer i menyen Type på eiendommen inspektør. Hvis du valgte E-post adresse på menyen Type, kanskje du foretrekker å ha det validere onBlur. Hvis tekstfeltet ikke inneholder en e-postadresse en feilmelding som "Vennligst skriv inn en gyldig e-postadresse" ville dukke opp i det øyeblikk brukeren flyttes til neste skjemafelt. Validere på endringen ville være litt irriterende for brukere for et tekstfelt, siden hvert tastetrykk er en endring, slik at en feilmelding vil vises i øyeblikket noen begynte å skrive i tekstfeltet.
7 Du kan sette begrensninger på antall tegn i tekstfeltet med eiendom inspektør. Du kan også sette inn et "hint" som vises i tekstfeltet før personen begynner å skrive. I det første feltet Navn eksempel et hint som "Skriv inn fornavnet" kan brukes, men med riktig bruk av etiketten element som du setter opp i dialogboksen Accessibility helt i begynnelsen, er et hint ikke nødvendig. 8 
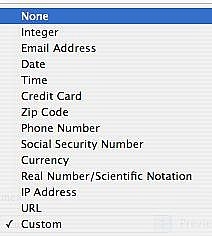
Bruk inspektøren Eiendom å bestemme type validering. For eksempel her, spør etter fornavn, noe som gjør feltet nødvendig og sette Type til Ingen ville være tilstrekkelig. Men det er 14 typer valideringer er mulig med tekstfelt. Ingen er standard. Heltall sjekker for et helt tall. E-post ser for en riktig formatert e-postadresse som [email protected]. Dato kan formateres på ulike måter, som kan Time. Bruk Eiendom inspektør Format-menyen for å angi formatet for dato eller klokkeslett. Kredittkort ser etter en type kort og et format for å angi dato (sette dette med formatet alternativer). Postnummer kan settes til å lete etter enten 5 eller 9 sifre. Telefonnummer kan kun validere amerikanske eller kanadiske tall. Social Security Number ser for tre tall, bindestrek, to tall, bindestrek og tre tall. Valuta kan validere for amerikanske eller europeiske formatering. Reelt tall tillater desimaltall. IP-adresse ser for en rekke formatert som en IP-nummer. URI kan settes til å inkludere protokollen for eksempel http: //. Til slutt kan du tilpasse en valideringstest på ulike måter å se etter mønstre eller ulike kombinasjoner av tall eller store og små bokstaver.
9 
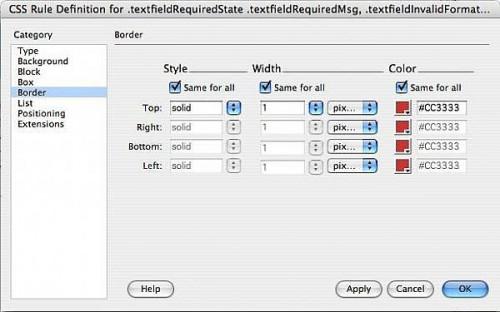
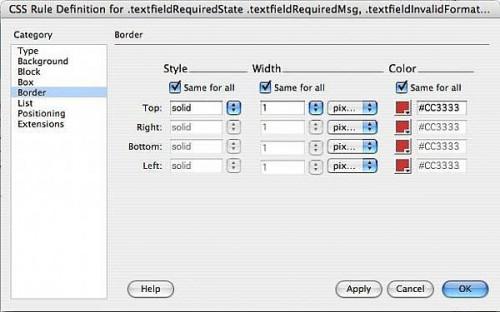
Standard styling av feilmeldingen er rød med en rød kontur. Du kan endre det. I CSS Styles panelet utseende for stilen velger som begynner .textfieldRequiredState .textfieldRequiredMsg, .textfieldInvalidFormatState og holder på å gå med en kommaseparert liste med velgere. Du kan redigere denne på vanlig måte i dialogredigeringsvinduet Dreamweaver CSS Style.
Hint
- Siden feilmeldinger blir satt inn med et spenn tag, vises feil inline umiddelbart etter at skjemaet element når det trengs. Hvis du vil feilmeldingen på en egen linje kan du endre span til ap eller div - bare sørg for å holde navnet klassen intakt.