Hvordan arbeide med tabeller i Nvu
Nvu er en åpen kildekode WYSIWYG HTML editor som brukes til å lage websider. Den er tilgjengelig gratis fra nvudev.com (se link nedenfor) og fungerer på Windows, Mac og Linux. Denne artikkelen vil vise deg hvordan du arbeider med tabeller i Nvu.
Bruksanvisning
1 Jeg antar at du allerede har Nvu lastet ned og installert. Referere til min artikkel om hvordan du kan begynne å bruke Nvu hvis du ikke (se lenke i Resources nedenfor).
2 
Åpne en ny eller eksisterende dokument i dokumentvinduet Nvu. Plasser markøren på det stedet der du vil at tabellen skal vises.
3 
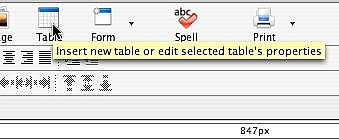
Klikk på tabellikonet på verktøylinjen øverst i vinduet.
4 
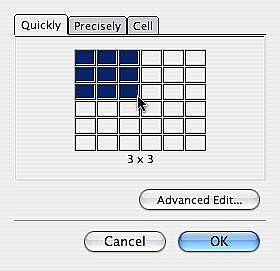
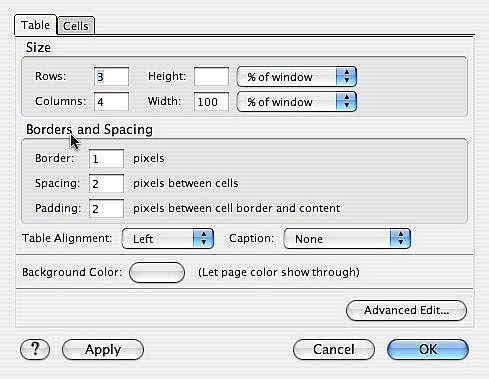
Dialogboksen bordet åpnes. Du kan velge et antall kolonner og rader med fanen raskt.
5 
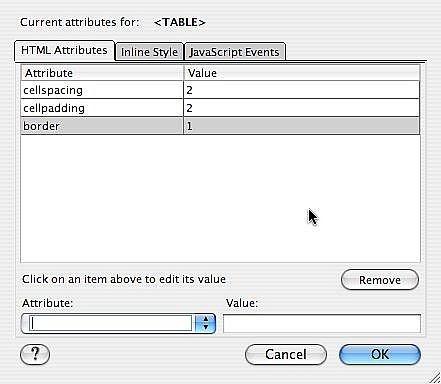
Hvis du velger Advanced Edit, kan du legge inline stiler, Javascript-hendelser og andre HTML-attributter til bordet ditt. (Det ville være bedre å skille presentasjonen av tabellen til stilarket.)
6 
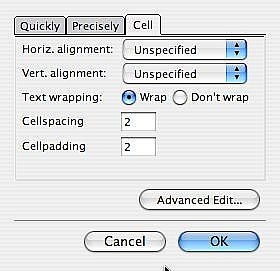
Legg merke til at du har faner for presist og Cell som gir ytterligere muligheter til å sette opp tabellen nå. (Disse alternativene opprette HTML-attributter for styling som ville være bedre flyttet til stilarket.)
7 
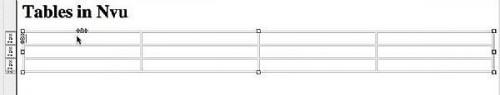
Tabellen vil åpne på dokumentsiden, klar for å fullføre data.
8 
Du kan redigere tabellegenskapene etter at det er på siden. Velg tabellen i dokumentvinduet. Bruk menyen til å velge Tabell> Tabellegenskaper. Tabellen egenskaper åpnes. Du kan gjøre endringer i bordet her, som å velge bakgrunnsfarge.
9 
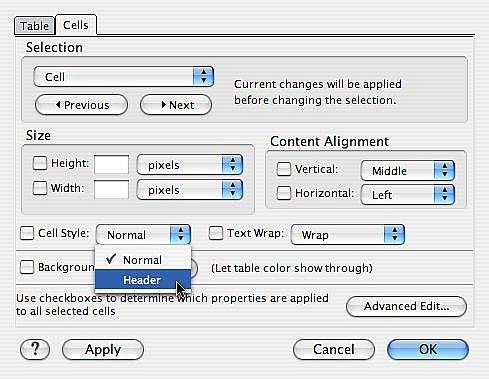
Under fanen Cell i dialogboksen Tabellegenskaper, kan du velge en tabellcelle og sette den til å være en header (th) snarere enn bare tabelldata (TD). Andre celleattributter kan settes i denne dialogen, for eksempel bakgrunnsfarge.
Hint
- De Nvu bordstylingmuligheter klar HTML-attributter, som vil vises i kroppen på siden, og legger til båndbredde. Hvis du kan style utseende med CSS, vil du ha en slankere og raskere lasting side. Se i min artikkel "Hvordan jobbe med CSS i Nvu" for noen tips (se lenke i Resources nedenfor). Din side vil også være mer tilgjengelig og mer standard-kompatibel.
- Dette er en av en serie av eHow artikler om Nvu. Vennligst sjekk mine andre artikler for mer informasjon.
