Hvordan bruke Border i CSS

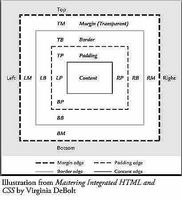
Den Cascading Style Sheet (CSS) egenskap kalt grensen vil legge til rammer rundt utsiden av innhold og padding av noe element i HTML-dokumentet. Border er en del av CSS boksen modellen. Grensen settes mellom innholdet av elementet med sin polstring og margen av elementet. Her er hvordan du bruker grensen.
Bruksanvisning
1 I en CSS-stilark, kan hver side av et element har en annen grense, eller ingen grense. Du kan sette grensen hver side individuelt. Når individuelt satt, bør grense verdier i CSS gis fra toppen, til høyre, nederst og venstre.
2 For hver grense som du bruker, må du oppgi verdier for border-width, border-stil og border-color.
3 Border-width kan uttrykkes som tynn, medium, tykk eller med en verdi gitt i piksler, EMS eller prosent.
4 Border-farge kan være hvilken som helst farge verdien du ønsker.
5 Border-stil kan være ingen, skjult, prikkete, stiplede, solid, dobbel, groove, ridge, innfelt, begynnelsen eller arve.
6 Her er et eksempel regel (den bruker stenografi å style et avsnitt element med tynne blå solid grenser på alle fire sider):
p {
border: tynn blå solid;
}
7 Hvis du vil ha ulike verdier for grenser, må du skrive ut en mer detaljert regel. For eksempel:
p {
border-top: none;
border-right: tynne blå solid;
border-bottom: medium blå solid;
border-left: tynn grå solid;
}
Hint
- Ikke alle nettlesere viser alle border-style verdi riktig.
