Hvordan bruke CSS Egenskap velgere
HTML-elementer kan ha attributter. For eksempel kan en A element har en href-attributtet. En IMG element kan ha en tittel attributt. Ved hjelp av attributt velgere i CSS gir en ekstra måte å henge stiler på svært spesifikke elementer. Her er hvordan.
Bruksanvisning
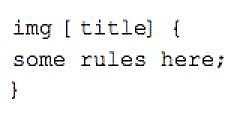
En attribute selector vil målrette et bestemt element dersom velgeren matcher element eller hvis noen angitte attributtet vilkåret er oppfylt. Attribute selector verdier er gitt i klammer, [slik]. Hvis du skriver en attribute selector regel der velgeren matcher elementet, kan det se ut som dette bildet.
2 Velger i trinn 1 mål noen IMG element med en tittel attributt. Det spiller ingen rolle hva innholdet i denne tittelen attributt er; det eneste som betyr noe at elementet har en tittel attributt.
3 
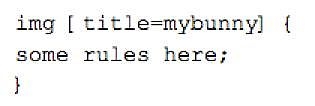
Du kan få mer spesifikk enn det med et attributt velger med syntaksen [att = val]. Med denne syntaksen, må den egenskap rettet ha en bestemt verdi. Anta for eksempel at du ønsker å skape en stil for bilder som har den nøyaktige tittelen attributt "mybunny." Nå TITLE attributtet alene er ikke nok; Verdien må samsvare nøyaktig også.
4
En annen type attribute selector bruker en tilde-likhetstegn kombinasjon som dette [att ~ = val]. Med denne velgeren kan du matche ethvert element som har en bestemt verdi blant en liste av plass delte verdier. For eksempel si at du har en h3 element på siden din med et mellomrom separert liste av klasse attributter inkludert "bulletin advarsel," som dette bildet viser.
5 Dette CSS attribute selector
h3 [class ~ = "advarsel"] {
noen regler her;
}
vil målrette h3 element som vises i bildet i trinn 4 med plass separert liste av attributter. Det har bare å matche en av elementene på listen.
6 
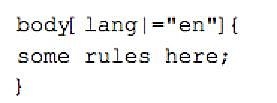
Den siste typen attribute selector bruker syntaks som kombinerer røret karakter (røret er rett vertikal bar på tasten over Enter-tasten som du skriver ved å bruke Shift-tasten) og et likhetstegn. Se regelen i bildet for et eksempel på et rør etterfulgt av et likhetstegn. Denne syntaksen matcher bindestrek elementer. Dette oftest brukes i regler rettet mot spesifikke språk erklæringer der du kan ha bindestrek attributter i et HTML-element som en-US eller en-GB. Et eksempel velgeren er vist i bildet. Denne regelen vil matche ethvert LANG attributt som hadde "en" blant en bindestrek separert liste over språk verdier.
Hint
- Implementering av attributt velgere er ikke-eksisterende i Internet Explorer 5 og 6. I IE 7 er det buggy. Standarder-kompatible nettlesere som Firefox implementere attributt velgere riktig.