Hvordan bruke Dreamweaver CS 3 Spry Menylinjer

Dreamweaver CS3 kom utstyrt med nye funksjoner merket Spry, som er en WYSIWYG måte å legge til AJAX til en nettside. De gir deg automatisk med HTML, CSS og Javascript til å utføre visse interaktive funksjoner. I denne artikkelen vil du lære hvordan du bruker Spry menylinjen widget.
Bruksanvisning
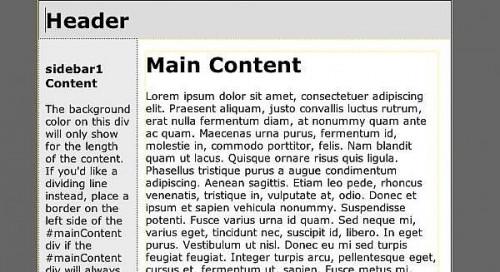
Du har sannsynligvis allerede har et nettsted i gang og vet hva forbinder du trenger i din meny. Eksemplene her bruke en enkel innebygd Dreamweaver CSS layout side. Hvis du bruker en to-kolonne layout som de som vises i bildet, ville du vil menylinjen i sidepanelet til venstre.
2 
Plasser markøren der du vil menylinjen til å gå. Deretter klikker du på menylinjen ikonet på Spry innsatsen bar. En dialogboks åpnes som spør om å gjøre menyen horisontal eller vertikal.
3 
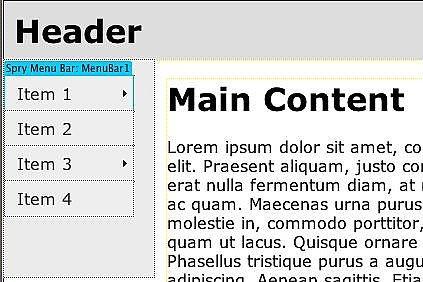
Menylinjen vises i angitt sted. Den bruker dummy teksten som Link 1 og Link to som du kan tilpasse.
4
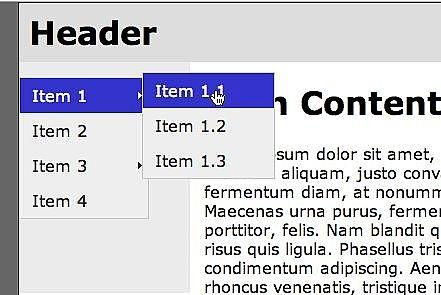
Mens menylinjen er valgt i dokumentvinduet (se bilde i trinn 3 hvor det uthevede blå indikerer menylinjen er valgt), kan du endre egenskaper ved hjelp av inspektøren Property. Ved å markere de ulike elementer i menylinjen, kan du endre teksten, flytte elementer opp og ned i den rekkefølgen de vises, legge til flere koblinger til eller fjerne unødvendige koblinger.
5 
Du kan forhåndsvise menyen i nettleseren for å se hvordan det fungerer på menyen, og for å sjekke fargevalget.
6 
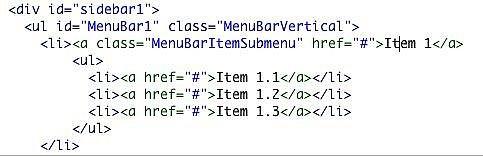
Se på kodevisning i Dreamweaver, og du vil se at menyen er en liste stylet for leseren med CSS.
7 
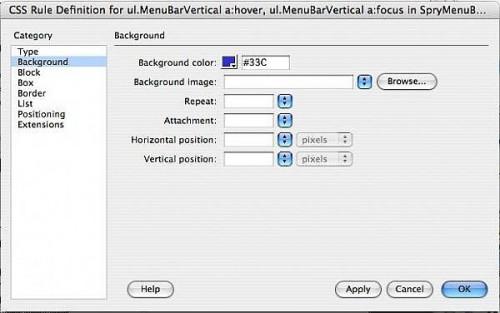
Et nytt stilark for Spry widget ble lagt til nettstedet ditt når du har lagt til widgeten. For å endre fargevalget eller andre utseende regler, gå til CSS-panelet og endre noen farger, størrelser og stiler som ikke samsvarer med området. Finn den stilen du vil endre, og klikk på blyantikonet for å redigere stilen. Gjør eventuelle endringer du ønsker, og klikk OK.
8 Når du er ferdig med å tilpasse menylinjen, må du huske å laste opp all HTML, CSS og Javascript som Dreamweaver generert for Spry widgeten til serveren.