Hvordan bruke Dreamweaver CS4 HTML / CSS Properties Toggle
Et sett med knapper som lar deg veksle mellom HTML egenskaper og CSS egenskaper i Dreamweaver CS4 Eiendom inspektør er en flott funksjon i Adobe Dreamweaver CS4. Her er hvordan du arbeider med den.
Bruksanvisning
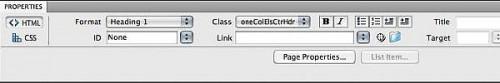
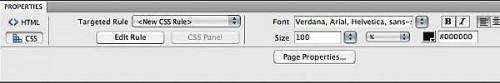
1 Åpne en side i Dreamweaver. Egenskaper panel (eller eiendom inspektør) i Dreamweaver CS4 inneholder to nye knapper. En kalles CSS. Den annen er kalt HTML.
2 Når et element i dokumentvinduet er valgt, eller når et merke er valgt fra Tag velgeren, du kan velge de egenskapene du ønsker å se for elementet ved å klikke i Properties panelet.
For å se HTML-egenskaper, klikk på knappen på eiendommen inspektør som sier HTML.
4 
For å se CSS egenskaper for samme element, klikker du på knappen for CSS. Du kan redigere regelen ved hjelp av redigeringsknappen, om nødvendig.
5 Det tar litt tid å bli vant til først å huske å veksle mellom HTML og CSS, avhengig av hva du gjør, men det er en stor anvendelighet.