Hvordan bruke og modifisere Dreamweaver Eksempelsider og CSS utforminger

Vite litt om Dreamweaver og lage nettsider? Du trenger ikke å være en pro å bruke Dreamweaver til å lage en enkel og hyggelig utseende når du bruker en innebygd side eller layout.
Bruksanvisning
Velg en CSS Sample eller CSS Layout
1 Klargjør et nytt nettsted og utpeke et område rotmappen. Når du er klar til å begynne din første side, er det flere alternativer i Fil> Ny meny. De neste trinnene vil forklare de ulike valgene. I del 2 vil du lære om hvordan du endrer CSS for et eksemplar eller CSS layout du velger.
Velg Fil> Ny. På bildet ser du at Page Fra Sample - Begynner Side (Theme) - Helse og ernæring (Home Page) er valgt, sammen med valget av DOCTYPE. Den høyre kolonnen gir deg et miniatyrbilde av startsidens utseende. Det er en to-kolonne layout med en grønn-baserte fargevalg.
Hver prøve Page Tema kommer med en hjemmeside layout og fire andre sider i et matchende design. Du kan bruke og endre noen av disse til å lage ditt nettsted.
3 Klikk på Opprett. Dreamweaver spør deg hvor du skal lagre HTML-filer (nettstedet root mappen), og hva du skal gi navn til filen. Siden dette er en startside prøve, name it index.html. 4 
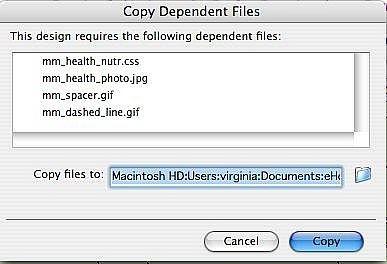
Dreamweaver viser deg en annen dialogboks, spør du å kopiere de andre filene som trengs for Sample Page du valgte. Klikk på Kopier.
5 
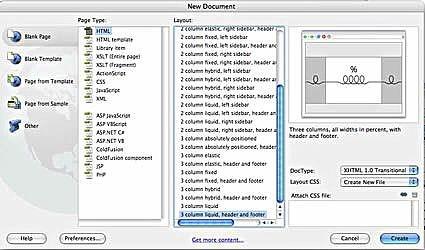
Du kan også starte din side fra en tom side med en CSS Layout. Velg Arkiv> Ny. Velg deretter Blank Page> HTML> og ett av oppsettene. På bildet ser du tre kolonne væske, topp- og bunntekst valgt.
Til høyre ser du et miniatyrbilde av oppsettet med symboler indikert om oppsettet er låst (fast bredde) eller stretchy. Merk at oppsettene er bare grunnleggende svart, hvit og grå. De fargevalg er helt opp til tak.
Før du klikker Opprett, er det flere viktige avgjørelser. Velg en DOCTYPE. Velg om du vil sette CSS i dokumentet hodet eller i en ny CSS fil, og velg om du vil legge ved en annen CSS-fil i tillegg til layout CSS. Dreamweaver har stilark bare for tekstfarge i Fil> Ny meny under Page Fra Sample - CSS Style Sheet kategori som kan festes, også. Eller du kan legge noen annen stil ark du har på dette tidspunktet.
For å finne en av de innebygde stilark for å feste sammen med CSS layout regler, navigere til Dreamweaver mappe i Programfiler (Applications) og finne Konfigurasjon> innebygd> css for å velge en av de innebygde fargevalg.
6 
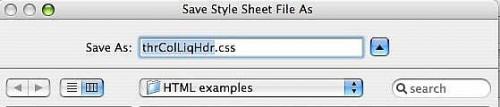
Klikk på Opprett. Dreamweaver spør hvor du vil lagre CSS layout. Ikke endre navnet Dreamweaver har gitt CSS-filen med mindre du ønsker å endre alle forekomster av det i HTML og CSS som vil bli opprettet.
Navnet thrColLiqHdr.css angitt oppsettet i eksempelet jeg bruker: 3 kolonne væske, topp- og bunntekst
7 
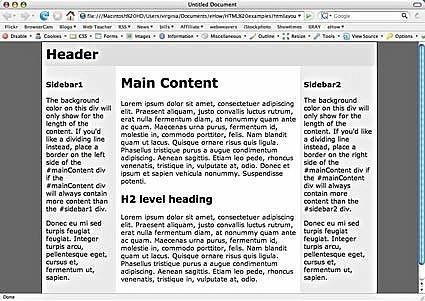
Dreamweaver vil åpne HTML-siden i Design View med CSS Layout du valgte. Lagre den på din side root mappe med et navn du velger. Deretter kan du begynne endringene.
Eksemplene er alle fylt med dummy tekst, som du enkelt velger å endre til ditt eget innhold.
Endre eller legge til CSS
8 
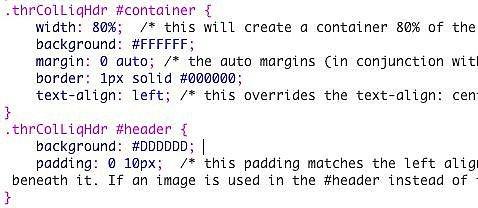
Du får masse hjelp fra Dreamweaver når du er klar til å endre den nye siden til eget bruk. CSS er rikt kommen å forklare hva hver regel gjør med siden din.
9 
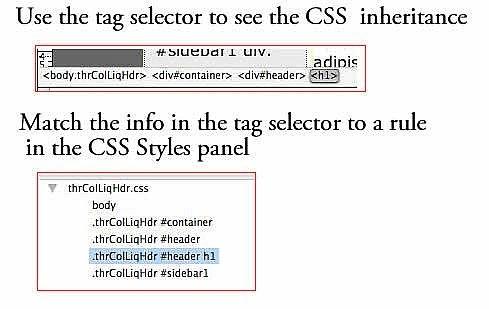
Når du velger en del av dokumentet som du vil endre, er det lett å se hvilke regler som gjelder for det ved hjelp av CSS Styles panelet og hint i Design View. Se de røde ovaler i bildet tydelig viser h1 i overskriften, siden strukturen i Tag velger som fører opp til h1, og CSS-regel valgt i Stiler-panelet som passer som sideelement. Se nærbilde utsikt i trinn 3.
10 
En nærmere oversikt over Tag velgeren og matchende CSS-regel vise deg hvordan du finner den regelen du vil endre for å lage en side designe din egen.
11 
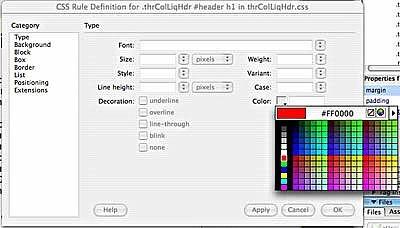
Når du har rett regel markert, klikker du på blyantikonet i CSS Styles panelet til å redigere regelen for å gjøre noen endringer, for eksempel endre skriftfarge, som i bildet.
12 
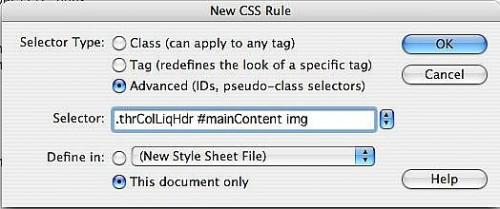
Legg til nye regler ved hjelp av en tilsvarende prosess for å finne ut en ny velger. For eksempel, for å legge til en regel for bilder i #mainContent området, se på det spesielle ved
.thrColLiqHdr #mainContent
Din nye velger må være minst like spesifikk som det, men skal legge img velgeren til mix.
Klikk på plusstegnet for å legge til en ny regel, og bruke en velger som
.thrColLiqHdr #mainContent img
for å skape den nye regelen.
Hint
- Alternativene i Fil> Ny meny kan kombineres, mer enn ett stilark kan festes til en ny side. Utforske alle mulighetene.
- Når du er ferdig med å endre CSS-filer, fjerne kommentarene å spare på filstørrelse.
- Hvis du er en Windows-bruker, vil du merke en liten forskjell i utseende mellom din versjon av Dreamweaver og det du ser i disse skjermbildene er gjort på en Mac. Ikke bekymre deg, vil din Windows-versjonen fungerer akkurat på samme måte, men med en Windows-utseende.
- Vær advart at noen av Sample Page (Theme) design bruk tabeller-baserte layouter. Dette er ikke det tilgjengelige valg. Ved hjelp av en av CSS layouts er mer tilgjengelig.

