Hvordan bruke Spry Tooltip Widget i Dreamweaver CS4
En av de nye Spry verktøyene i Adobe Dreamweaver CS4 er verktøytipset widget. Adobe Spry rammeverket bruker en kombinasjon av CSS og Javascript for å forbedre nettside funksjoner. Tipset widget er likt det som skjer når du bruker en tittel attributt i en kode, bortsett fra denne Spry tooltip har en stil ark og en Javascript-fil knyttet til det som du kan tilpasse. Her er hvordan du arbeider med den.
Bruksanvisning
1
Lag teksten i Dreamweaver hvor du vil legge til verktøytipset. I dette eksempelet uthevet jeg forkortelsen STEM.
2
I Spry kategorien Sett inn linjen, velg Spry Tooltip ikonet. I den klassiske arbeidsområdet utformingen av Insert bar det er den siste Spry-ikonet på høyre side.
3
Begrepet blir pakket inn i et spenn tag i koden som vil utløse verktøytipset. En div inneholder verktøytipset innholdet (skjult av CSS inntil nødvendig) er også lagt til side. I Design vise du ser en blå boks med Spry Tooltip etiketten der du skriver inn innholdet du vil skal vises i verktøytipset. Merk at boksen for verktøytipset innholdet vanligvis vises helt nederst på siden, som du kanskje må bla for å finne. Det er nær eksempel setningen her fordi det er hele innholdet i eksemplet siden.
4 
Lagre siden. Dreamweaver vil varsle deg om at det er to avhengige filene som trengs. Klikk OK, og filene vil bli lagt til en mappe som heter SpryAssets på stedet rotnivå. Husk å laste opp denne mappen til serveren.
5 
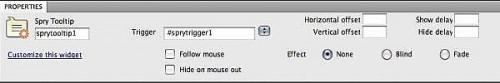
Du kan angi noen egenskaper for verktøytips ved hjelp av Egenskaper. Klikk på den blå tooltip etiketten for å se verktøytipset inspektør Property. For eksempel kan du sette horisontal forskyvning og mus atferd i egenskaper.
6 Du vil se en ny CSS fil i CSS-panelet kalles SpryTooltip.css. Bruk denne stil å sette farger og bakgrunnsfarge og andre egenskaper relatert til utseendet på verktøytipset.
Hint
- Hvis du ser på kodevisningen, vil du se en Javascript-operatør som Dreamweaver setter på slutten av siden. Dette er i tillegg til Javascript-filen som er lagret i SpryAssets mappen.
