Hvordan bruke Spry
Spry er en funksjon legges til Adobe Dreamweaver CS3. Det forenkler innsetting interaktive elementer på en webside uten å bruke andre programmer. Spry består av "Widgets". Selv om det er 13 widgets, 5 av disse avtale med avanserte teknikker. De resterende åtte er de i generell bruk for web side utvikling. Det er 4 widgets validere brukerundersøkelser og 4 visnings widgets. Validerings widgets er tekstfelt, tekstområde, boksen og velg (nedtrekksmenyen). Visnings widgets er menylinjen, fanebasert eller Prefabrikerte Paneler og trekkspill. Siden prosessen er svært lik for hver enkelt bruker denne illustrasjonen bare ett eksempel.
Bruksanvisning
1 Opprett en ny Web HTML-side ved å velge dette fra den første visningslisten når Dreamweaver åpnes. Umiddelbart gir den et filnavn og lagre siden ved å klikke på "File" Lagre som ".
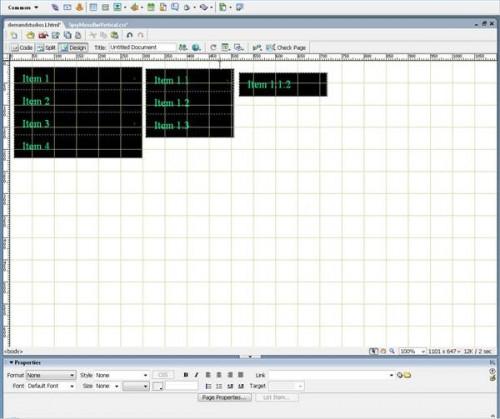
Klikk på "Sett inn", bla ned i rullegardinlisten og velg "Spry menylinjen». Velg enten en horisontal eller vertikal format på neste skjerm. Dette bringer opp en standard menylinje med 4 elementer. Legg inn ekstra ved behov i menylinjen egenskaper.
3 Erstatte din egen meny tekst i "Text" i Properties på det nederst på skjermen. Endre hver første nivå meny på denne måten, legge til flere under og sub-undermenyer som trengs.
4 
Gjør små endringer i utseendet på menyseksjoner ved å klikke på hvert element og redigerer Properties delen som størrelse, skriftstil (fet, kursiv eller justering) og farge. Redigere flere detaljer ved å klikke på "Endre", "CSS Styles" og finne over-all element du vil redigere i stillisten.
5 Klikk på "File" Lagre ". Bruk Dreamweaver forhåndsvisning i nettleseren funksjonen for å kontrollere arbeidet, og deretter laste opp (« Put ») ikke bare på websiden, men også alle filene på listen under CSS og Spry Eiendeler mapper.
Hint
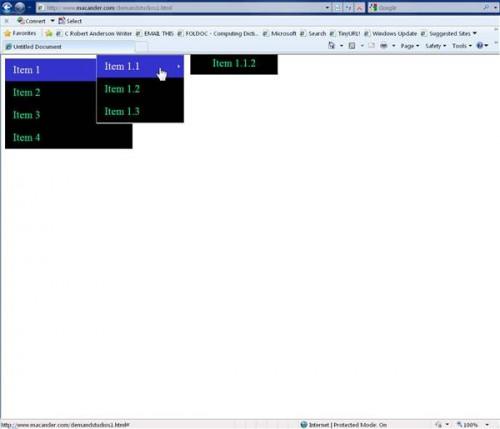
- Selv om menyelementene vises spredt over eller ned utformingen vinduet, når du er på en aktiv webserver, er bare det første nivået synlig inntil brukeren ruller musen over elementene som vist i det andre bildet her. Siden dette bildet er en live web skudd, er de tre nivåene utvidet.
- Du må lagre en webside før du kan legge en Spry widget. Prosessen med å lage disse små verktøy genererer mange CSS-stiler og Javascript-filer. Å arbeide på en live webside, må du laste opp Web-dokument og mappene som inneholder alle disse ekstra filer.