Hvordan Cut og kart grafikk for CSS Web Design
Cutting eller "slicing" et symbol for en CSS webdesign er en måte å optimalisere et stort bilde for ditt nettsted. Sektorene slår den store grafikken til en samling av mindre grafikk som vil laste raskere. Adobe Fireworks er spesielt utviklet for å lage web-grafikk, inkludert skiver for CSS. Det skaper også CSS-lag og HTML-kode automatisk når skivene blir eksportert, for å kartlegge skivene tilbake til den opprinnelige grafikken. En web redigeringsverktøy som Adobe Dreamweaver kan deretter bruke filene og som kode for å konstruere en CSS nettside.
Bruksanvisning
Slicing bilde
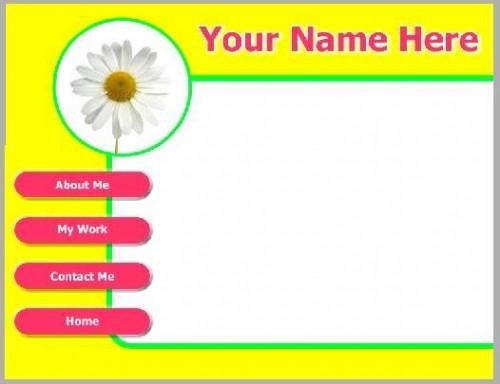
Åpne Adobe Fireworks og lage ditt nettsted image. Eksempelet som vises her er en nettside laget med avrundede rektangler, en sirkel, litt tekst og et bilde limt inn i sirkelen.
2 Klikk på Fil-menyen og lagre denne filen. Det vil være i PNG-format.
3 Undersøke grafisk og finne de beste områdene for å skjære i mindre porsjoner. Du ønsker å gjøre logiske kutt og holde enhetlig gjenstander sammen. For eksempel vil den teksten øverst på skjermen gjør en skive, tusenfryd hjørne en annen, og knappen kolonne en tredje, forlater det hvite sentrale området som det siste stykket.
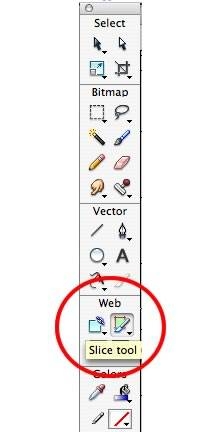
Klikk på Slice Tool i web-delen av verktøypaletten, omtrent halvveis ned. Det ser ut som en lys grønn firkant med en kniv foran den. Det fungerer som en form verktøyet.
5 
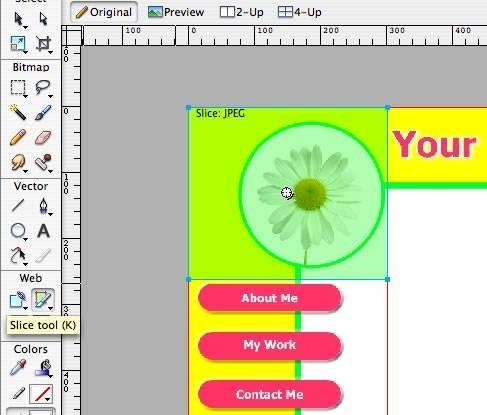
Klikk og dra for å markere den første skive. I det eksempel som er vist her, er det daisy i hjørnet satt til å være en skive. I lagpaletten på høyre side av skjermen et nytt objekt vises i Web Layer representerer dette snittet.
6 
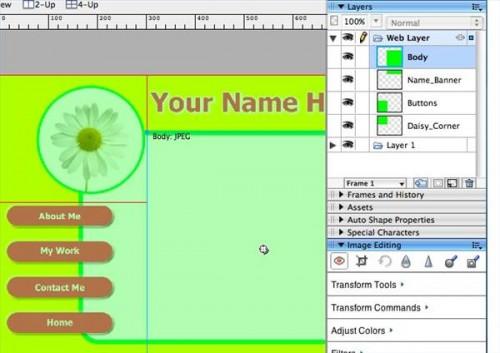
Dobbeltklikk stykket etiketten i Web Layer-paletten og endre navn på objektet fra "Slice" til noe mer spesifikt som vil være lettere å forstå hvis du ser på HTML-koden senere.
7 
Opprett flere stykker for å dekke resten av ditt grafikk og lagre filen på nytt.
Eksportere bilder og HTML / CSS-kode
8 Klikk Fil-menyen, deretter Eksporter.
9 
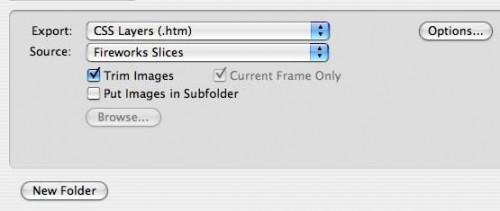
Velg "CSS Layers htm» fra Eksport menyen nederst i dialogboksen. La kilde som "Fireworks Slices."
10 Klikk "Ny mappe" og skape en ny plassering for de eksporterte filene hvis du ikke vil ha dem eksporteres til samme sted på den opprinnelige PNG grafikkfilen du har jobbet med.
11 Klikk på knappen Eksporter.
12 
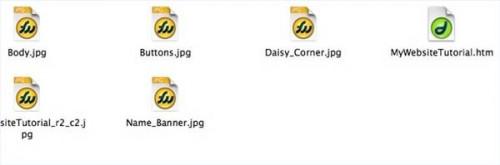
Avslutt Fyrverkeri og finne mappen som du eksporterte filene. Du bør se individuelle JPG-filer for hver skive og et HTML-dokument som inneholder koden for å sette dem sammen igjen som en nettside.
1. 3 
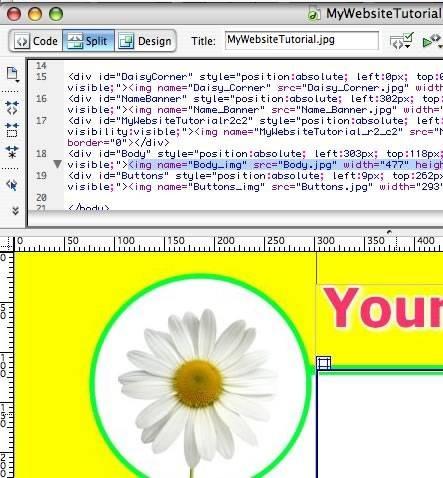
Åpne HTML-filen i Adobe Dreamweaver for å se koden Fyrverkeri generert og å fortsette å arbeide med de eksporterte skiver for å fullføre nettsiden.
Hint
- Hvis du ønsker å eksportere skiver med kode for HTML-tabeller i stedet for CSS-lag, velg "HTML og bilder" i stedet for "CSS Layers" fra rullegardinmenyen i dialogboksen Eksporter.