Hvordan lage Alternerende bakgrunnsfarger i tabellrader med CSS
I større tabeller er det ofte et hjelpemiddel til å lese for å ha vekslende bakgrunnsfarger for annenhver rad i tabellen. Det kan hjelpe leserne følge linjer over bordet. Det er lett å implementere med CSS. Her er hvordan.
Bruksanvisning
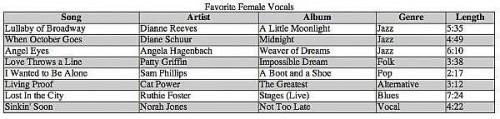
Her er en enkel tabell med vekslende grå og hvite rader. Denne teknikken vil fungere for alle fargevalg eller alle størrelser bordet.
2 Bygg bordet ved hjelp av vanlige HTML table-bygningen verktøy.
3 I stilarket, lage en klasse som kan brukes på vekslende TR (tabell rad) elementer. Her er et eksempel:
.rowcolor {
background: #CCCCCC;
}
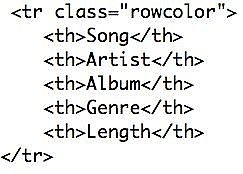
I HTML, legger klassen til annenhver rad i tabellen. Bruk den til TR element. Se bilde for eksempel.
5 Hvis du ønsker å ha en annen farge for den raden i tabellen som inneholder overskriftene, kan du opprette en ny klasse eller id regelen i ditt stilark som bare vil bruke en bakgrunnsfarge til TH elementer.
Hint
- Tabellen avbildet ovenfor bruker "border-kollaps: kollaps" regel for å fjerne den tomme plassen mellom bordgrenser.