Hvordan lage animerte ikoner i Photoshop

Hvis du lager en nettside, vet du at for å tiltrekke trafikk må du ha gimmicker som fanger oppmerksomheten. En ting som alltid har en "cool" faktor er et animert ikon eller knapp. Denne artikkelen vil vise deg hvordan du bruker Photoshop, og dens følgesvenn program Imageready, for å lage dine egne animerte ikoner.
Bruksanvisning
1 
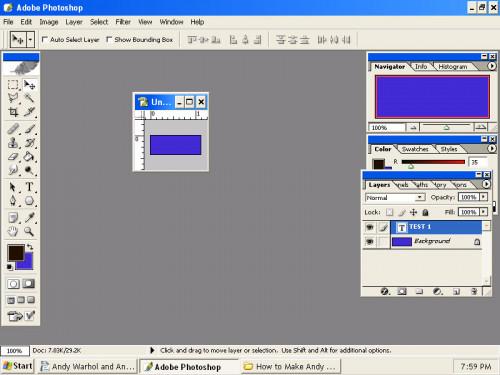
Åpne et nytt dokument i Photoshop. Du bør gjøre det på størrelse med ikonet eller knappen du prøver å gjøre. Dette eksemplet størrelsen er 80x30. Siden det vil være på nettet, gjøre vedtak 72.
2 
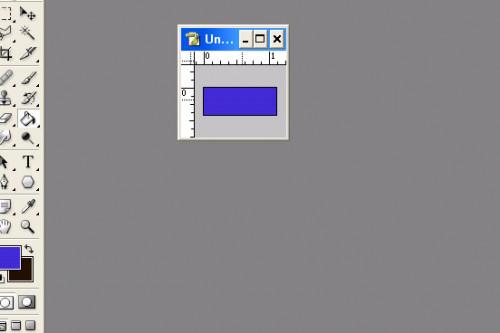
Gå til "Verktøy" panel og endre forgrunnsfargen til hva du vil ikonet eller knappen farge. Bruk deretter "Fyll" -verktøyet for å fylle lerretet med den fargen. I dette tilfellet vil det være blå.
3 
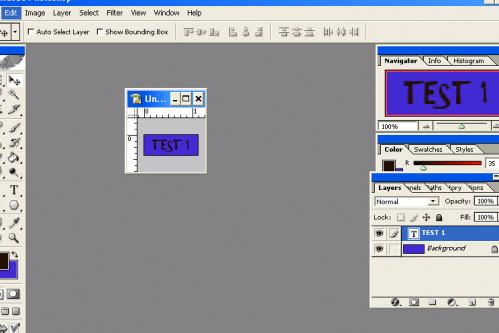
Endre forgrunnsfargen tilbake til svart eller hva farge du vil at teksten. Bruk "Text" -verktøyet til å skrive inn tekst for knappen.
4 
Bruk "Move" -verktøyet og markøren pilene for å dra teksten rett opp ut av visningen. Deretter går du til "File" og klikk "Save for Web". Lagre dette som en GIF i en mappe. Navn GIF "yourname1." Nå flytter teksten litt lavere og til syne. Lagre denne som "yourname2." Fortsett denne prosessen til teksten forsvinner på bunnen av lerretet.
5 
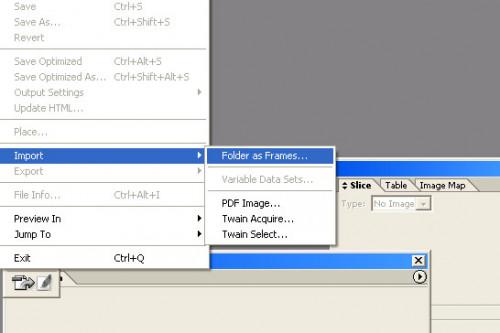
Lukk Photoshop og åpne Imageready. Gå til "Fil" og deretter "Folder Import", og importere mappen du lagret GIFs til. Dette bør plassere bildet i orden i tidslinjen. Deretter går du til "Fil" og "Lagre som Optimaliser", og lagre det som en GIF. Dette vil gi deg din animerte GIF-ikonet eller knappen.
