Hvordan lage CSS Dokumenter for håndholdte enheter

Flere mennesker bruker sin mobiltelefon og PDA å gå til nettsteder. En egen CSS-dokument kan gjøres for disse besøkende til nettstedet ditt. CSS dokumentet vil bli aktivert bare når disse enhetene blir brukt til veiw nettstedet. Dette CSS opplæringen vil gjøre nettstedet mer vennlig til PDAer og mobiltelefoner, ved å unngå brukerne til å måtte bla horisontalt.
Bruksanvisning
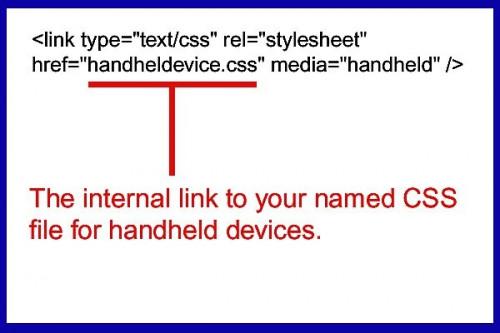
På hoved CSS-fil, kan du bruke denne kommandoen til å laste CSS dokumentet for håndholdte enheter: klikk på bildet for å forstørre. Direkte skript på eHow artikkelen malen støttes ikke som det vil ha konflikt med deres server (e). Embed koden mellom "body" koder på HTML-siden eller hoved CSS-dokument.
Eventuelle tilsvarende skript i hoved CSS-filen blir overstyring av CSS kommandoer i den håndholdte enheten CSS-dokument.
2 Ta med noen nye kommandoer ved bunnen av hoved CSS dokumentet.
3 Deretter åpner en ny fil i et tekstredigeringsprogram; en som du skriver skript med. Kopier og lim inn nye kommandoer over deretter lagre den som handheldstyle.css (eller lage et filnavn og lagre den som Css forlengelse).
4 Start nettleseren og endre størrelsen til 150 piksler i bredden (en mock-up PDA skjerm) for å teste egen CSS dokumentet for håndholdte enheter. Test på så mange nettlesere som du kan for å sørge for at CSS dokumentet fungerer bra på alle.
5 
Last opp HTML-siden eller hoved CSS-dokument, og CSS-fil for håndholdte enheter til ditt nettsted server. Retest nettet etter siden din (e) er aktiv på nettet, og hvis du har tilgang til Internett fra din mobiltelefon eller PDA, bruker det også som vil gi en mer presis test og resultatet av din nettside / blogg. Gjør endringer i din lokale dokument (er) deretter laste opp hvis det er nødvendig, ellers er ok.
Med separate og dedikert CSS-fil for håndholdte enheter, vil brukeropplevelsen din mobiltelefon eller PDA besøkende ser din nettside være ganske forskjellig, sammenligne med den tradisjonelle nettsted oppsett.