Hvordan lage denne Cool Web Button med Adobe Photoshop CS4

Denne opplæringen er en ganske enkel en å lage en ryddig objekt som kan brukes som en web-knappen på et nettsted. Her er en trinnvis tutorial for å lage en veldig fin web-knappen.
Bruksanvisning
1 Start Adobe Photoshop CS4 og opprette et nytt prosjekt velge "web" som en forhåndsinnstilling. Du kan velge hvilken som helst størrelse bare sørg for at du gir deg selv nok plass til å jobbe med
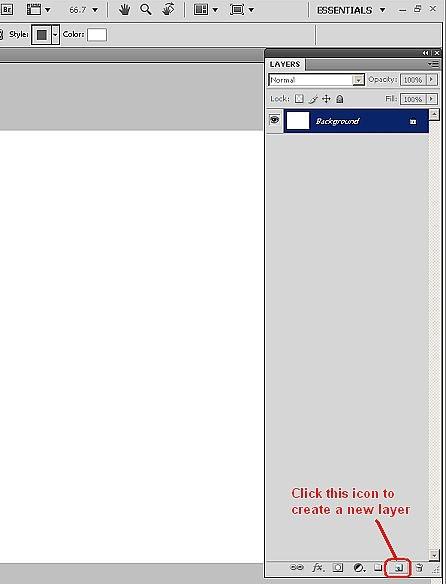
Lag et nytt lag. Gi det "bunnlaget".
3 
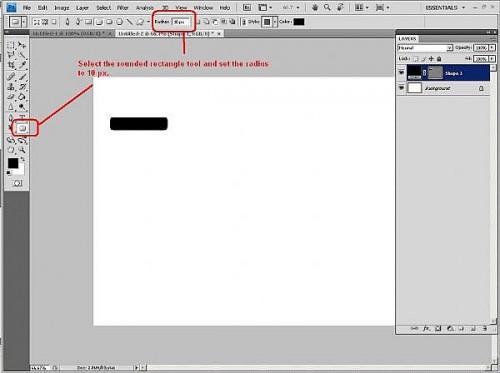
Velg avrundet rektangel verktøyet og sette avstanden til 10 px og tegne objektet.
4 
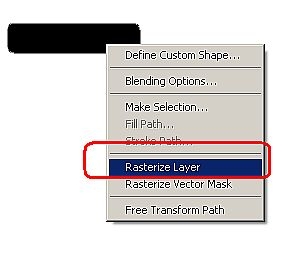
Rastrerer objektet du nettopp tegnet ved å høyreklikke på objektet og velge "Rasteriser lag".
5 Lag et nytt lag. Gi det "mindre lag".
6 Endre standardfargen til hvit ved å trykke på bokstaven "x" på tastaturet til standardfargen er hvit.
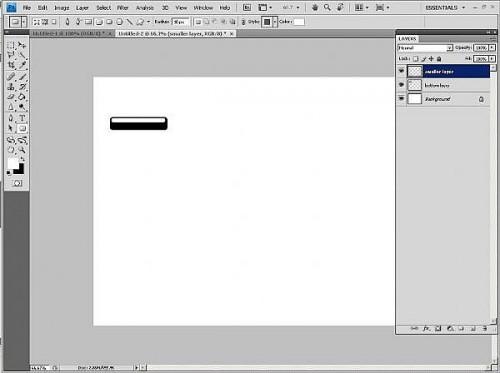
Bruke avrundet rektangel verktøyet med radius fortsatt satt til 10px. Tegn et mindre objekt på toppen av eksisterende objekt du tegnet tidligere, og rastrere nytt objekt laget. Tegningen skal looke som det som vises i bildet i forbindelse med dette trinnet.
8 
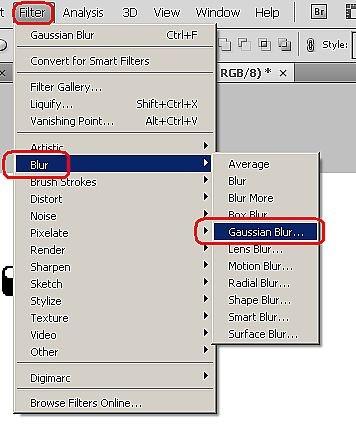
Velg "mindre lag", klikk deretter på "Filter" menyen og velg deretter "Blur", velg deretter "Gaussian Blur".
9 
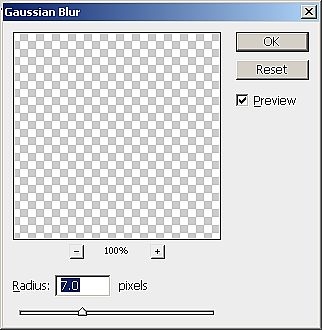
Når Gaussian Blur vinduet vises satt radiusen til 7,0 piksler.
10 
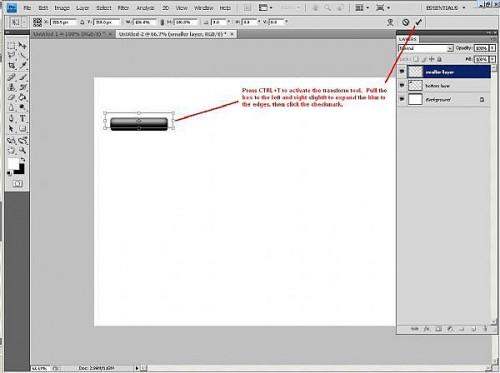
Trykk "Ctrl + T" -tastene på tastaturet for å aktivere forvandle verktøyet. Vi vil bruke dette trekke mindre objekt til hver av kantene av biggler objektet. Når du er ferdig klikker du på haken for å godta endringene.
11 Velge det nederste lag. Vi skal nå legge til effekter som er nødvendige for å gjøre det ser ut som vår endelige knappen.
12 Klikk på "fx" -ikonet nederst av laget vinduet for å få opp "Layer Style" vinduet.
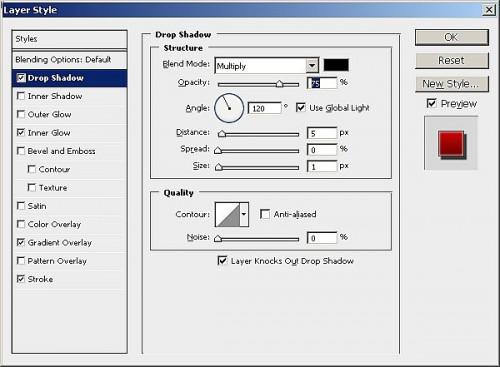
Klikk på "Drop Shadow" boksen og bruke innstillingene som vist på bildet forbundet med dette trinnet.
14 
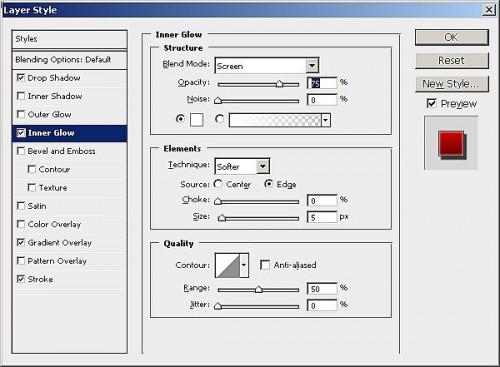
Klikk på "Inner Glow" boksen og bruke innstillingene som vist på bildet forbundet med dette trinnet.
15 
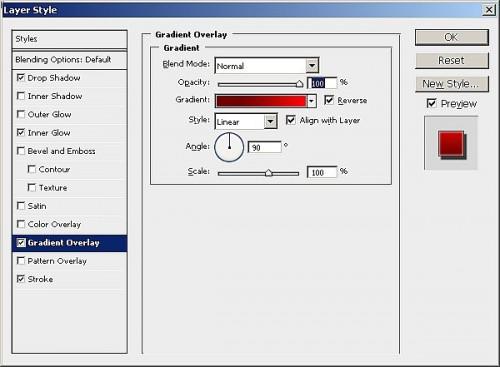
Klikk på "Gradient Overlay" boksen og bruke innstillingene som vist på bildet forbundet med dette trinnet.
16 
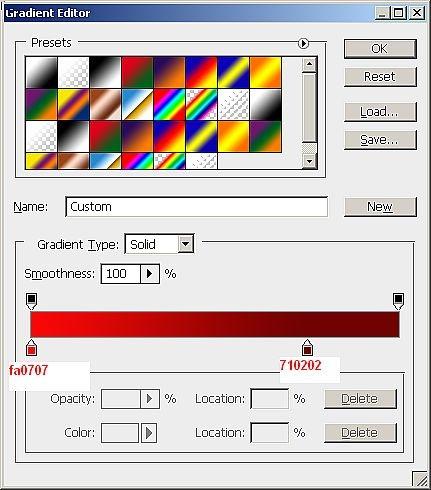
Klikk på graderingen rullegardinlisten for å få opp "gradient editor" -vinduet. Sett farge på venstre glidebryteren til "fa0707" og fargen på høyre glidebryteren til "710202" og plasseringen av venstre glidebryteren til 75%. Ta en titt på bildet i forbindelse med dette trinnet.
17 
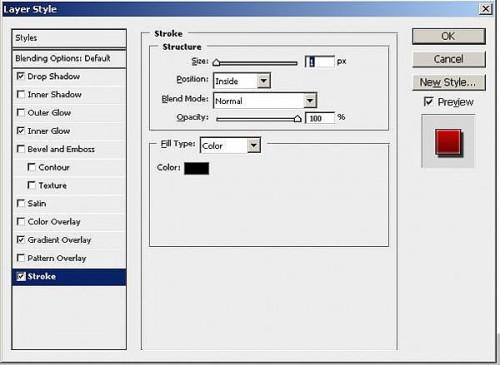
Klikk på "Stroke" boksen og bruke innstillingene som vist på bildet forbundet med dette trinnet.
18 Du har nå objektet i sin siste fase. Bare legg til litt tekst til den med tekstverktøyet og du er ferdig.