Hvordan lage en Custom Logo iPhone Ikon for ditt nettsted

IPhone er den største del av mobile web-trafikk for de fleste webmaster. Slik at du ønsker å gjøre det lettere for iphone besøkende til bokmerke nettstedet ditt med en tilpasset iPhone-ikonet. Hvis du ikke oppretter et egendefinert ikon, vil iphone skape et lite skjermbilde av hjemmesiden din i stedet, så en fin lesbar grafisk vil bli bedre hvis du vil at brukerne skal gjenkjenne nettstedet ditt.
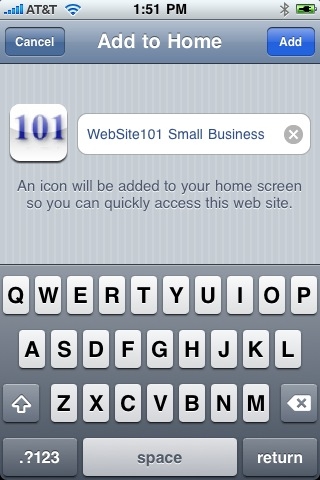
La oss ta sikkerhetskopi et skritt så de av dere uten iPhone vil vite hvorfor dette er viktig. IPhone lar besøkende til å bokmerke en side enten ved å legge det til bokmerker i nettleseren Safari, eller ved å plassere et ikon på startskjermen som vil fungere som en snarvei til nettstedet ditt. Når noen klikker + -tegnet nederst i midten av deres iPhone Safari nettleser for å bokmerke en side på deres iPhone, vil de se den tilpassede ikonet i stedet for miniatyrskjermdump av siden din. Her er hvordan det ser ut på iPhone når du legger til et bokmerke.
Her er en tretrinns "hvordan" på å skape og legge ut en iphone bestemt bokmerke som vises på startskjermen iPhone når besøkende bokmerke nettstedet ditt og velg "Legg til på Hjem-skjerm» fra bokmerke alternativene presentert av iphone.
Bruksanvisning
1
Her er hva WebSite101 bokmerkeikonet så ut da jeg la min iPhone lage det for meg. Det er ikke visuelt overbevisende og vil ikke hjelpe noen til å huske hva de book. Hvis du har en eksisterende logo som kan tilpasses en firkantet 45x45 pixel ikon, bare re-størrelse logoen til å passe den lille plassen format ved hjelp av din favoritt grafikk program. Jeg gjorde min ved å ta en eksisterende Twitter Ikon opprettet for WebSite101 og redusere størrelsen fra 73 piksler torget til de nødvendige 45 piksler.
2
Her er min tilpasset logo for å passe den plassen formatet som kreves av iPhone ikoner. (Jeg har lagt en disposisjon slik at du kan se kantene mot den hvite bakgrunnen her.) Lagre grafikk i PNG-format og gi den navnet "Apple-touch-icon.png" og laste opp det grafiske til roten av nettstedet ditt ved hjelp av en FTP-program. Skikken logoen til venstre er mye mer sannsynlig å hjelpe besøkende husker nettstedet og hva de book.
3 
Nå som du har lastet den grafiske ikonet som representerer din side, hvordan får du iphone til å gjenkjenne den og bruke den nye versjonen i stedet for den lille skjermdump? Legg til følgende linje med kode i <head> -delen av sidene dine.
<Link rel = "Apple-touch-ikonet" href = "/ eple-touch-icon.png" />
Hint
- Hvis ikonet ikke vises i din første test, prøve å legge domenenavnet til bildet banen.
- Hvis du ønsker å lagre iPhone ikonet i en bildemappe justere filbanen å reflektere plassering
