Hvordan lage en MySpace Layout Bruke Photoshop
MySpace er et sosialt nettverk nettsted som tillater brukere å få venner, høre på musikk, legg bulletiner og mer. Tilpasse din profil på MySpace er enkel med lett-å-bruke verktøy, men du kan også lage din egen personlige MySpace layout med Photoshop. Alt du trenger er litt tid og kreativitet, og du vil ha din egen skreddersydde layout på kort tid.
Bruksanvisning
Designing Layout
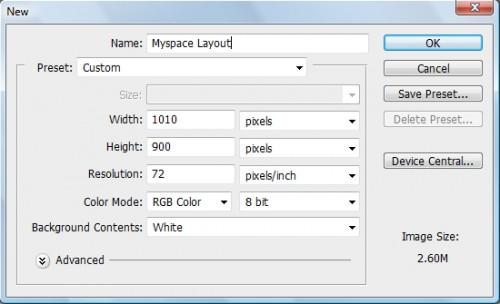
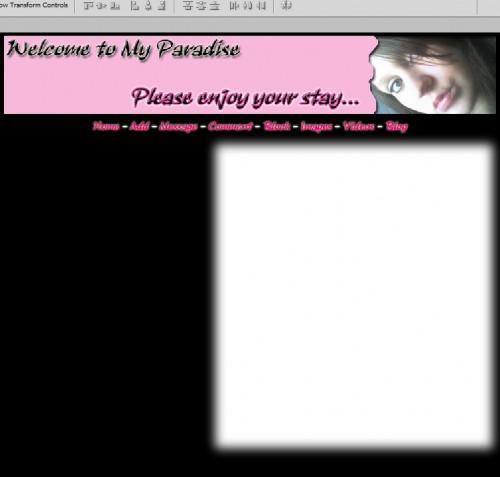
Åpne et nytt dokument i Photoshop. Tittel bildet "MySpace Layout." Endre bredden til 1010 bildeelementer og høyden til 900 piksler. Hold oppløsning på 72 piksler / tomme og RGB farge på 8 bit. Klikk på "OK".
2 
Legg en bakgrunnsfarge i bildet. Velg "Paint Bucket" verktøyet på verktøylinjen, velg en farge og klikk på din tomt lerret. Fargen skal fylle din bakgrunn.
3 
Lag et banner for siden din. Grab "Square Marquee" på verktøylinjen. Det ser ut som en stiplet rektangel. Tegn et stort rektangel på toppen av siden med stort telt verktøyet.
4 
Velg en farge for banneret. Velg "Paint Bucket" verktøyet. Klikk innenfor de stiplede linjene for å farge banner.
5 
Legg til et bilde på banneret enten ved å åpne den i en ny Photoshop-dokument, kopiere den med Marquee verktøyet og lime den inn på din banner, eller ved å finne et bilde på nettet, høyreklikke på den, velge "Copy Image" og deretter lime den til banneret. Hvis du vil lime i banneret, klikk på "Edit" og deretter "Lim inn." Dra bildet dit du vil ha den på banneret.
6 Klikk på "Velg" i toppmenyen, og klikk deretter på "Fjern markeringen for« å oppheve banner.
7 
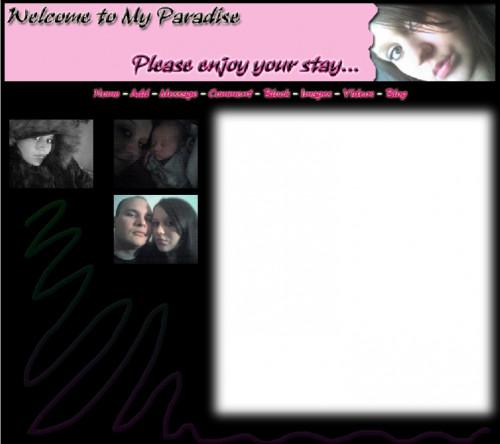
Bruk "Lasso" verktøyet (ser ut som en sirkel sløyfe bundet i en knute) for å legge til en taggete kant på bildet. Bare lage en taggete kant på bildet og deretter trykke "Delete" på tastaturet. Sørg for at bildet laget er uthevet i ditt lag paletten før du treffer "Delete" eller annet du vil slette en del av bakgrunnen eller banner.
8 Legg en stil til den taggete kanten av bildet for å gi det litt mer tekstur og en mer realistisk følelse. For å gjøre dette, holde kanten valgt, klikk på "Layer", "Layer Style" og deretter legge til en ytre glød. Klikk på "OK".
9 
Bruk "Text" -verktøyet for å legge til tekst på banneret. Dette vil være det første som folk ser på siden din, så holder det interessant. Legg lagstiler til teksten for å gjøre den skiller seg ut.
10 Legg et nytt lag ved å klikke på "Layer", "New".
11 
Legg et område for tekst ved hjelp av "Square Marquee" -verktøyet. Under hovedmenyen, endre "Feather" til ca 10 piksler. Maling torget med ønsket farge ved hjelp av "Paint Bucket" verktøyet. Fjern markeringen i området.
12 
Plasser de viktigste MySpace lenker sted på siden (hjem, legge til, beskjed, blokk, kommentar). Du kan selv legge til lageffekter til disse lenkene med "Layer Style."
1. 3 
Legg alt annet som du ønsker på siden din, for eksempel bilder, bunntekst og design.
Slicing Layout
14 
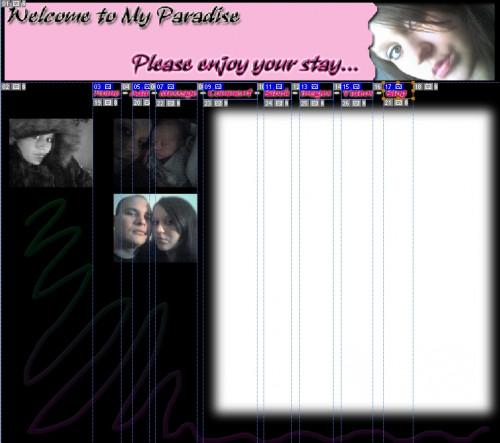
Velg "Slice" verktøyet på verktøylinjen (det ser ut som en Stanley kniv). Begynn å lage skiver rundt koblingene på siden din. Hvor som helst som du ønsker knyttet bør skiver. Tegn enkeltskiver rundt hver kobling. Å skjære bildet, klikk og hold og dra verktøy for å gjøre stykket så lite eller så stort som du ønsker.
15 
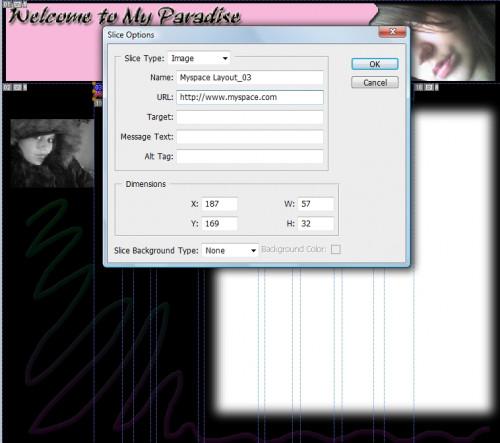
Høyreklikk på hver skive som vil bli en link og legge inn nettadressen i URL-boksen. Klikk på "OK".
16 Lagre bildet for web. Klikk på "File", "Save for Web" og "enheter" (eller "Save for Web").
17 Rediger innstillingene i dialogboksen som vises. Du kan endre filtype og mer. Sørg for at kvaliteten verdien er satt til 100. Klikk på "Lagre".
Coding Layout
18 Last opp hvert enkelt bilde skive til et bilde hosting nettsted som Photobucket (photobucket.com) eller din egen web server. Dette vil være nødvendig for å vise bildet på nettet.
19 Åpne Mozilla Firefox nettleser. Åpne HTML-fil som Photoshop skapt for deg i din nettleser. Du vil se at alle koblinger er klikkbare, og at det vises som ett bilde, i motsetning til skiver. Klikk på "Vis" i menyen, og klikk deretter på "View Source". Kopier hele koden og plassere den i et tomt tekstbehandlingsdokument. Skift URL av bildene (gitt i Photoshop-kode) med nettadresser som er gitt av bilde fiendtlig sted eller nettadressen fra webserveren din.
20 Lag en DIV i dokumentet for oppsettet å bli plassert i div-koden skal være lik følgende, og bør plasseres i begynnelsen av hele koden.:
<Style type = "text / css">
.LayoutDIV {
background-color: transparent;
position: absolute;
venstre: 50%; top: 150px;
flow: none;
z-index: 1;
border-style: none;
border-width: 0px;
border-color: none;
}
</ Style>
21 Plasser en kode i mellom Layout DIV og stil kode som vil skjule hele oppsettet slik at du kan få plass til et tilpasset oppsett. Koden som brukes er:
bord bord bord bord, bord bord bordet bordet td.text, table.contactTable {display: none;}
td.text bord, .orangetext15 {visibility: hidden;}
td.text tabellen table {display: inline; synlighet: synlig;}
td.text td.text tabellen {display: none;}
.whitetext12 {display: none;}
.orangetext12 {display: none;}
.blacktext12 span {display: none;}
div b font font, div font font u {display: none;}
.nametext {display: none;}
22 Legg en kode i "Hvem jeg vil gjerne møte" delen som definerer innholdet for layouten. Etter DIV class, sørg for at navnet samsvarer med navnet i "Om meg" -delen. Bredden og høyden skal samsvare med bredde og høyde på bildet ditt også, for eksempel,
<Div class = "LayoutDIV" style = "margin-left: -425px; margin-top: 0px; width: 1010px; height: 900px;">
<Center>
<TABLE width = 850 border = 0 cellpadding = 0 cellspacing = 0>
Resten av koden vil være her ...
</ TABLE>
</ Center>
</ Div>
Lagre oppsettet ditt og se ditt nye MySpace-side.
Hint
- Du må ha en blokk kobling, ellers din MySpace-side kan bli slettet.