Hvordan lage en nettside med Dreamweaver 8
Macromedia Dreamweaver 8 er et omfattende webdesign verktøy foretrekkes av web fagfolk, men det er lett nok for begynnelsen webdesigner å bruke også. Dreamweaver bruker en WYSIWYG (det du ser er hva du får) grensesnitt som gjør designe en nettside like enkelt som å skrive et dokument i et tekstbehandlingsprogram. Programmet tilbyr også muligheten til å arbeide direkte med nettsiden kode for de som er komfortable med HTML. Intuitive menyer, paneler og verktøylinjer tillate nybegynnere og eksperter til å legge avanserte funksjoner til sine nettsteder med letthet.
Bruksanvisning
Begynn Dreamweaver
1 Start "Dreamweaver" program, og hvis du blir bedt om å velge en "arbeidsområde Setup", velg "Designer".
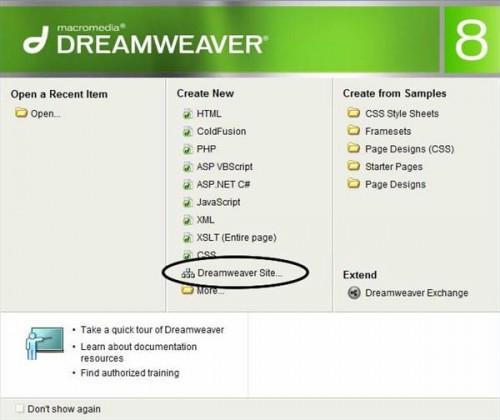
En dialogboks åpnes som spør hva du ønsker å gjøre (se figur 1).
3 Under "Lag ny", velg "Dreamweaver nettstedet."
Definer ditt nettsted
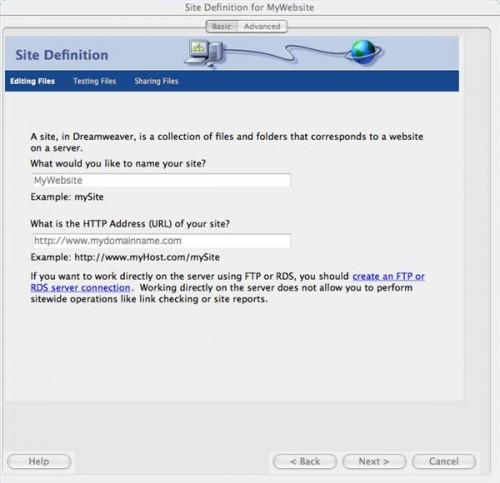
4 "Site Definition" wizard vil spørre etter informasjon om nettstedet. Har serverdetaljene som tilbys av web vert hendig.
Skriv inn et kortnavn for nettstedet ditt - dette er hvordan det vil bli identifisert i listen over steder i Dreamweaver program. Deretter skriver du inn domenet adressen for nettstedet. Klikk "Next". Se figur 2.
6 Klikk på "Nei" hvis du blir bedt om å bruke server teknologi for å bygge ditt nettsted. Det er en avansert funksjon av Dreamweaver og ikke en del av denne opplæringen. Klikk "Next".
7 Velg "Rediger lokale kopier på min maskin, så laste opp til serveren når du er klar", og velg mappen på harddisken der du vil lagre filene for nettstedet. Hvert område bør ha sin egen mappe. Hvis du ikke har en mappe ennå, vil du være i stand til å opprette en nå. Klikk "Next".
8 Velg FTP som metode du vil bruke for å koble til den eksterne serveren. Deretter skriver du inn påloggingsinformasjonen fra din web host. Du må vite FTP-adressen (vanligvis skrevet som en web-adresse som starter med http: //), mappenavnet hvis filene ikke er ment å bli lastet opp til rotkatalogen på at web-adresse (noen vertene har du putter web filer i en www-mappen), og ditt brukernavn og passord for å logge på kontoen.
9 Sjekk "Lagre" knappen hvis dette er den primære datamaskinen, og du er den eneste som bruker den. På den måten Dreamweaver kan laste opp og ned filer fra din side uten å spørre deg om å logge inn hver gang.
10 Kryss av i boksen for "Secure FTP" om webhotellet forteller deg at dette er nødvendig. Bruk "Test Connection" knappen for å se om du har angitt korrekt informasjon. Hvis du får en feilmelding, må du kontakte din web host støttepersonell for å få hjelp før du kan laste opp filer.
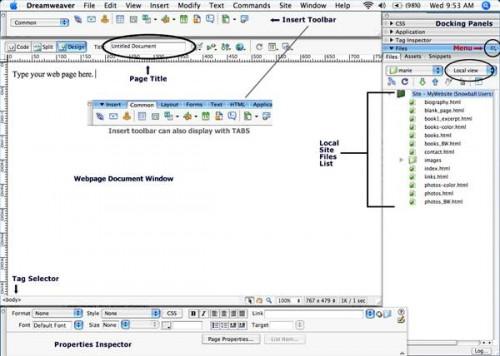
Klikk "Next" for å vise et sammendrag av informasjonen du har lagt inn. Klikk "Done" når du er fornøyd med nettstedet definisjoner. Du kan alltid endre dem senere ved å velge "Site" og "Manage Sites" fra hovedmenyen øverst på skjermen, eller fra hurtigmenyen på høyre side av "Site Files" panelet (se figur 3).
Opprett en side
12 Hoved dialogboksen Dreamweaver (figur 1) bør fortsatt være åpen etter at du definerer din side, så velg "HTML" under "Opprett ny" for å starte en ny nettside. Hvis dialogboksen ikke er fortsatt åpen, fra "Fil" -menyen velger du "Ny", "Grunnleggende Page" og "HTML". Du har nå et tomt dokument web-side på skjermen, omgitt av Dreamweaver paneler, paletter og verktøylinjer (se figur 3).
1. 3 "Sett inn" verktøylinjen øverst lar deg legge til forskjellige objekter på siden din, for eksempel bildefiler og tabeller. Denne verktøylinjen kan vise som menyer eller kategorier.
14 Panelene til høyre for det tomme dokumentet inneholder informasjon om nettstedet og andre Dreamweaver funksjoner, for eksempel stilark og maler. Når du har lagret denne nye nettsiden fil, vil du se navnet vises i panelet som inneholder din lokale liste språk filer.
15 Panelet ned nederst på skjermen er "Properties" inspektør. Avhengig av hvilket objekt som er valgt, (tekst, grafikk eller en tabell), vil elementene i "Properties" vinduet endres for å tillate deg å endre attributter knyttet til den bestemte objektet. Akkurat nå "Properties" vinduet viser attributtene assosiert med tekst, siden det er standard objekt i en ny nettside dokument.
16 Hvis du begynner å skrive, vil du se tekst på nettsiden din. Du kan formatere teksten ved å bruke "Properties" inspektør valg for stil, font, størrelse og farge.
Legg Grafikk
Plasser markøren der du vil at bildet skal vises, og klikk deretter på "Sett Graphic" -knappen på "Sett inn" på verktøylinjen øverst på skjermen (innringet i figur 4).
18 En dialogboks åpnes ber deg om å lokalisere grafikkfilen du ønsker å legge til websiden. Grafikk bør redigeres og re-sized til dimensjonene du trenger før du legger dem til nettsiden din. Du kaste bort diskplass og øke lastetiden hvis du setter inn en stor grafisk på websiden din og krympe det til å passe med høyden og bredden bildeattributter i "Properties" inspektør.
19 Forstå at grafikkfiler må være i JPEG, GIF eller PNG-format for å jobbe på en nettside. PNG-grafikk kan ikke være synlig i eldre nettlesere.
Legg Hyperkoblinger
20 Velg teksten på nettsiden som vil bli "hot link" eller "hyperkobling" til en ny nettside.
For en ekstern lenke (en web-adresse utenfor ditt nettsted), skriv inn nettadressen til koblingen, som starter med http: //, i "Link" boksen på "Properties" inspektør (figur 5).
22 For en intern link (en lenke til en side på nettstedet ditt), klikker du på mappeikonet til høyre for "Link", og velg filen fra dialogboksen eller bruk "Point til fil" trådkors ikonet for å høyre for "Link" boksen for å dra en peker til filen i Local nettstedet File listen du ønsker å linke til. (Figur 5).
Last opp ditt nettsted
23 Velg "Save" fra "Fil" -menyen for å lagre websider som du oppretter dem. Pass på at du lagrer dem i mappen du valgte å holde alle dine nettsted filer når du setter opp nettstedet ditt, og som du ser filnavnene vises i "Local nettstedet filer List" panelet til høyre.
24 Din "hjemmesiden" filen, siden du vil skal vises når noen skriver domenenavnet adresse i nettleseren, skal hete "index.htm" eller "index.html" for at webserveren til å gjenkjenne det som ditt hjem side.
25 I "Local nettstedet filer List" panel, klikker du på filen du ønsker å laste opp til webserveren. Du kan "Shift + Klikk" for å velge mer enn én om gangen.
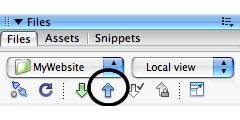
Klikk på den blå "Up" pil på toppen av listen språk filer panelet for å "sette" filene på webserveren (figur 6). Dreamweaver vil koble til webserveren din, og deretter be deg om å sette noen relaterte filer opp på serveren også. Relaterte filer er noen objekter, for eksempel grafikk, har lagt deg til nettsiden mens du redigerte den. Klikk "Yes" hvis dette er første gang du laster opp på siden, eller hvis du ikke er sikker på at alle objektene har blitt lastet opp før.
Vis og Test ditt nettsted
27 Åpne en nettleser og skriv inn adressen til domenet. Sjekk hvordan din nettside ser ut, teste koblinger.
28 Hvis du oppdager noen problemer, gå tilbake til Dreamweaver til å gjøre noen endringer i sidene i "Local nettstedet filer" liste, og deretter laste dem opp igjen.
29 Fortsett denne prosessen til du har nettsiden fungerer slik du vil ha det til.
Hint
- Plasser musepekeren på en knapp eller meny i Dreamweaver uten å klikke for å se hjelpeteksten som forteller deg hva knappen eller meny does.Invest i en god Dreamweaver oppslagsverk, som for eksempel "Dreamweaver 8 For Dummies" av Janine C. Warner, " Dreamweaver 8: The Missing Manual "av David Sawyer McFarland, eller" Dreamweaver 8 Bible "av Joseph W. Lowery.Practice en funksjon i Dreamweaver på en gang i stedet for å prøve å lære alt på once.Consider kjøpe en god grafikk program for redigering og tilpasse grafikk for ditt nettsted. Dreamweaver søster program, fyrverkeri, er utviklet spesielt for web-grafikk og fungerer sømløst med Dreamweaver.
- Alltid sikkerhetskopiere arbeidet ditt på en separat disk eller mappe etter at du gjør endringer.