Hvordan lage en nettside ved hjelp av en Tabs Layout
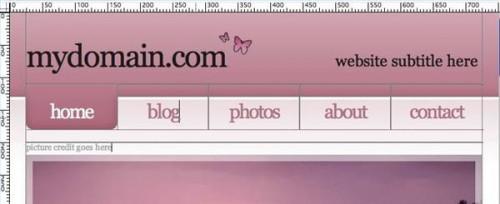
En nettside med en faner layout tilbyr en ren og effektiv måte å navigere mellom sidene. Fanene kan vises i en rad på toppen av siden eller langs siden som en tabbed notebook. Hemmeligheten til denne type layout er Cascading Style Sheets (CSS) eller god grafikk jobbe med knapper som du oppretter i et grafikkprogram. Du kan også snarveien skape et nettsted med en faner layout ved å starte med en web mal som allerede har tappene opprettet og redigere tekstetiketter. Noe kjennskap til HTML vil være nødvendig for å skape en faner layout.
Bruksanvisning
Bruk en mal med forhåndslagde faner
Åpne nett redigering programvare og åpne en mal som har faner oppsettet du vil bruke.
2 
Undersøk HTML-kode for å se hvordan kategoriene er opprettet. Klikk og skriv nye navn på kategoriene hvis de er redigerbare (CSS maler vanligvis er), eller lokalisere grafikkfiler fra malen som utgjør kategoriene. Disse kan være plassert i en mappe som heter "Bilder" som lastet ned med malfiler. Du kan også erstatte din egen grafikk for malen seg så lenge de har de samme dimensjonene.
3 Åpne kategorien grafikk i grafikk redigeringsverktøy for å tilpasse dem. Det bør være "Source" grafikkfiler med malen hvis de er ment å bli redigert - en PNG eller PSD-fil, ikke en GIF eller JPG / JPEG-fil. GIF og JPG er komprimerte grafikk, og eventuelle endringer vil være av lavere kvalitet enn hvis du hadde den opprinnelige kildefilen til å arbeide fra.
4 Eksportere en oppdatert JPG-fil (med samme navn) fra grafikkprogram for å erstatte malen filen. Gå tilbake til Web redigeringsverktøy og oppdatere resten av malen med ditt nettsted informasjon.
5 Opprette nye sider for ditt nettsted med ditt nettsted redigeringsverktøy. Legg linker til kategorien knappene på den første siden ved å velge dem og ved å bruke nett redigeringsverktøy "Insert link" kommandoen.
6 Kopier og lim inn navigasjonskategori fra første side til alle de andre sidene på nettstedet ditt slik at fliken layout er lik i alle sidene på nettstedet ditt. Lagre filene dine og laste dem opp til din server for å teste i din nettleser.
Lag Tabs med et grafikkprogram
7 Åpne grafikk program og starte et nytt dokument med en bakgrunnsfarge det samme som ditt nettsted.
Lag en avrundet rektangel i en farge som koordinerer med ditt nettsted tema og i kontrast til bakgrunnen.
9 
Lag et tekstobjekt i en farge som står i kontrast til rektangelet. Skriv inn etiketten for knapp og plassere den på toppen av avrundet rektangel. Gjenta disse to siste trinnene for hver fane / knapp du vil ha på ditt nettsted.
10 
Juster tekst og knapper på rad for å danne en navigasjonsknapp bar.
11 
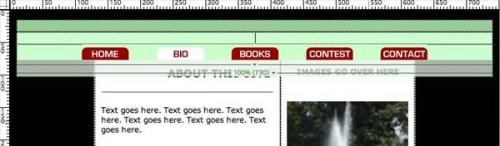
Lag et rektangel uten kanter i samme farge som bakgrunnen og så bredt som linjen av knapper. Plasser denne rektangel over den nedre delen av knappene for å slå dem inn i "tabs". Du må kanskje skifte tekstobjekter opp et par piksler for å hindre dem fra å bli kuttet av.
12 
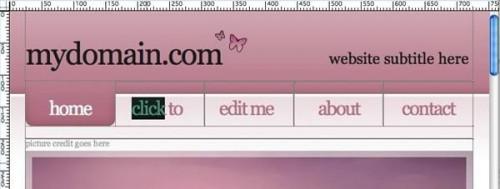
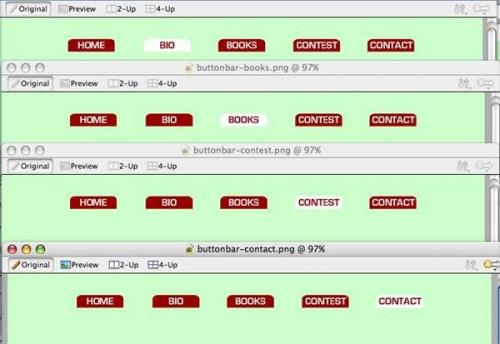
Lagre, trim bakgrunnen og eksportere denne grafikken som viktigste navigasjonsfeltet for hjemmesiden. Lage kopier av denne filen for å lage navigasjonsfelt for de andre web-sider på nettstedet ditt som tilsvarer knappene du nettopp laget. Endre fargen på en fane på hver navigasjonsfeltet som et blikkfang for besøkende av hvilken side han ser på.
1. 3 Eksportere hver av disse nye navigasjonsstriper som en egen JPG eller GIF-fil.
14 
Åpne nett redigering programvare og bruke "Sett inn grafikk" kommando for å legge til navigasjonsfelt på dine websider.
15 Bruk bildekart verktøy i nett redigering programvare for å lage "hot spots" på fanene som lenker til de andre sidene på nettstedet. Gjenta for hver side. For å spare tid, kopiere og lime inn bildet på kartet HTML-kode fra første side til de andre sidene i stedet for å gjøre om det hver gang.
16 Lagre filene dine og laste dem opp til din server for å teste i din nettleser.
Lag Tabs med CSS
Åpne grafikk program og lage to trekanter eller avrundede hjørner for kantene av fanene. CSS-koden skaper bare et rektangel form, så disse små grafikk hjelpe knappene ser mer ut som faner.
18 Eksporter hjørnene som GIF-filer, en GIF for venstre hjørne og en for høyre hjørne.
19 
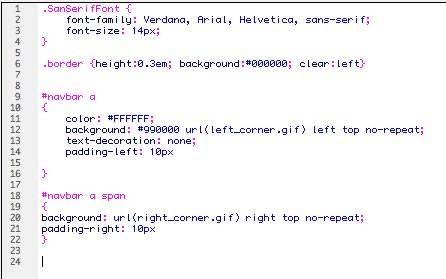
Lag et stilark fil (CSS) i nett redigering programvare. Legg inn koden du ser i denne illustrasjonen tilpasset fra en tutorial av Trenton Moss (se Ressurser) til CSS-filen og deretter lagre.
20 Åpne Web-side og sette inn HTML-kode i HEAD taggen delen for å koble siden til CSS-stilark. Koden vil se ut: link href = "NAME_OF_FILE.css" rel = "stylesheet" type = "text / css". 21 
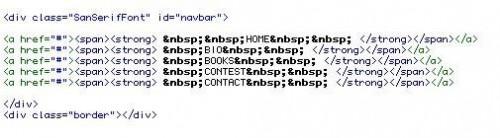
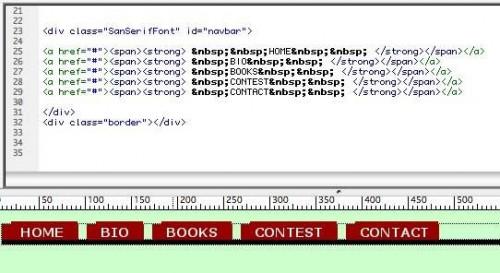
Legge til HTML-koden du ser i denne illustrasjonen til websiden referanse til CSS- filen og opprette navigasjonskategoriene dine.
22 
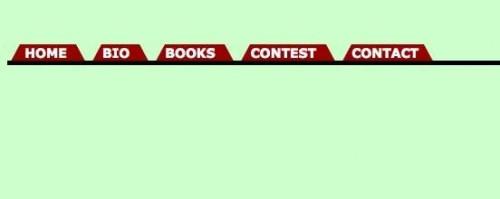
Bytt ut "#" i "en" HTML-tagger med banen til filen kategorien skal lenke til. Avhengig av hva forhåndsvisning har dine Webredaktør tilbud, kan du bare motta et nøyaktig bilde av CSS faner når du åpner siden i en nettleser.
23 
Lagre endringer på siden din og forhåndsvise den i din nettleser for å sjekke det.
Hint
- Du må kanskje leke seg med CSS padding-left og padding-right innstillinger eller bruke harde mellomrom for å få faner og tekstetiketter til å stille opp slik du ønsker.
- Eldre nettlesere som ikke kan tolke CSS vil ha problemer med å vise faner du oppretter med CSS-kode. Test alltid ditt nettsted i en rekke nettlesere og på både Windows og Macintosh operativsystemer før vurderer det fullstendig.