Hvordan lage en tekst Link ser ut som en skrå knapp med CSS
En meny på en nettside er egentlig ikke noe mer enn en liste med linker. Den mest tilgjengelige type meny består av tekst, ikke bilder. Med litt CSS, kan en tekst link ser ut som en skrå knapp. Her er fremgangsmåten for å oppnå dette.
Bruksanvisning
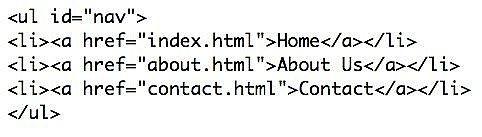
Begynn med en vanlig gamle sorterte liste i HTML-koden på nettsiden din. Gi listen en id.
2 I CSS stilark du trenger å gjøre flere ting for å gjøre listen se ut skrå knapper. Start med styling selve listen. Fjern kuler og justere marger og padding som passer din design. nav ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 1em;
}
3 Hvis du vil at listen skal vise horisontalt øverst på websiden din, legge til denne CSS-regel til stilarket:
nav li {
display: inline;
}
4 Tildele noen CSS stil regler for farge, bakgrunnsfarge og grense egenskapene til en: link og a: besøkte elementer. Bakgrunnsfargen og grenser vil skape et utseende som en skrå knapp ut av teksten link.
Noe sånt som dette:
nav a: link, #nav a: besøkte {
color: # 000;
background-color: # D6AE00;
border-top: 1px solid #CCC;
border-right: 1px solid # 666;
border-bottom: 1 px solid # 666;
border-left: 1 px solid #CCC;
}
5 For å gi et inntrykk av knappen blir deprimert når du er i hover staten, bare reversere grense farger.
Noe sånt som dette:
nav a: hover {
border-top: 1px solid # 666;
border-right: 1px solid #CCC;
border-bottom: 1 px solid #CCC;
border-left: 1 px solid # 666;
}
6 Du kan eksperimentere med farger, kan du bruke et bakgrunnsbilde i stedet for bare en bakgrunnsfarge og gjøre mange ting med padding og plassering av denne menyen, men du har det grunnleggende for å skape den skrå knappen illusjon i CSS med nettopp dette mye kode.