Hvordan lage rullegardin Linker for et nettsted
Mange webdesign moter kommer og går, men rullegardinmenyen koblinger synes å være kommet for å bli, som de kombinerer brukervennlighet med en enkelhet av design som sparer plass og ser bra ut. Hvis du vet hvordan å lage stilark med CSS, skape drop-down menyer har aldri vært enklere.
Bruksanvisning
1
Opprett en HTML-sorterte liste på ønsket side slik:
<Ul>
<Li> listepunkt 1 </ li>
<Li> listepunkt 2 </ li>
<Li> listepunkt 3 </ li>
</ Ul>
2 
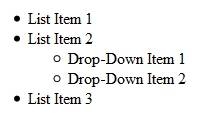
Nest en andre sorterte liste inne i en av listeelementene. Ideen er for nestet liste for å være i rullegardinlisten som vises når du holder eller klikk på listeelementet som inneholder det. Koden vil nå se slik ut:
<Ul>
<Li> listepunkt 1 </ li>
<Li> listepunkt 2
<Ul>
<Li> Drop-Down Sak 1 </ li>
<Li> Drop-Down Sak 2 </ li>
</ Ul>
</ Li>
<Li> listepunkt 3 </ li>
</ Ul>
Merk at "listepunkt 2" ikke lukkes med </ li> tag før etter nestet listen er komplett.
3 
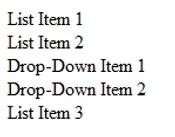
Bli kvitt den automatiske listeformatering ved å redigere CSS stilark. Du kan ha noen form for formatering du vil, men for dette enkelt eksempel, ville det bare skjule det punktet. For å gjøre dette, redigere stilark som så:
ul {
list-style: none;
margin: 0;
padding: 0;
}
4 
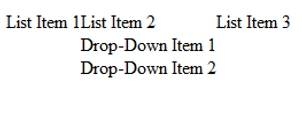
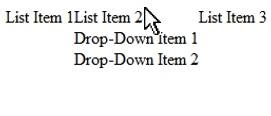
Gjør det første sorterte liste vises horisontalt, og nestet sorterte liste vises vertikalt under den, ved å redigere stilsett med følgende kode:
ul li {
float: left;
}
ul li ul li {
klar: begge;
}
5 
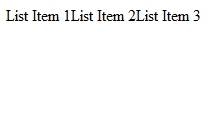
Skjul nestet liste vises automatisk:
li ul {
display: none;
}
6 
Gjør nestet liste vises når du holder markøren over listeelementet som inneholder det:
li: hover> ul {
display: block;
}
7 
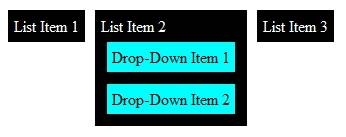
Legg til linker inne listeelementene, og style listen for å passe med ordningen med ditt nettsted. Pad hvert listepunkt for å gjøre ting mer lesbar, skape en ramme rundt hvert element, eller endre hvert element bakgrunnsfarge, hva som fungerer for deg.
Hint
- Hvis du ikke vet hvordan du redigerer HTML eller CSS-filer, mange web-selskaper tilbyr nedtrekkslistene som en del av noen av sine pre-laget design og temaer. Du kan lage en nettside for gratis på Blogger.com eller Wordpress.com som kan ha drop-down menyer bygget i.
