Hvordan lage tabeller i HTML
Lage tabeller i HTML er enkelt. Tabeller er en fin måte å dele din nettside i seksjoner som gjør det mer attraktivt for dine web seere. Det er også en fin måte å organisere informasjon. Tabeller har alle slags funksjoner. Det er lett å lære HTML-koden for tabeller og du vil bli overrasket over hvor mange nyttige måter tabeller vil hjelpe ditt nettsted design ferdigheter.
Bruksanvisning
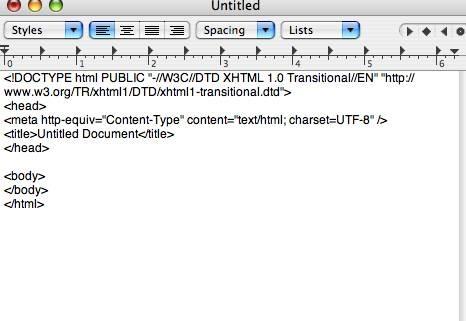
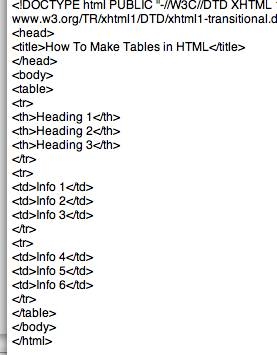
Skriv inn grunnleggende HTML-kode som er nødvendig for hvilken som helst nettside.
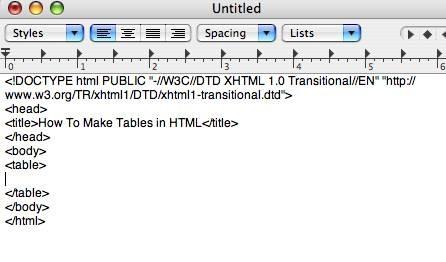
2 Finn <body> -taggen. All tabellen informasjonen vil gå mellom <body> og </ body> koder. 3 
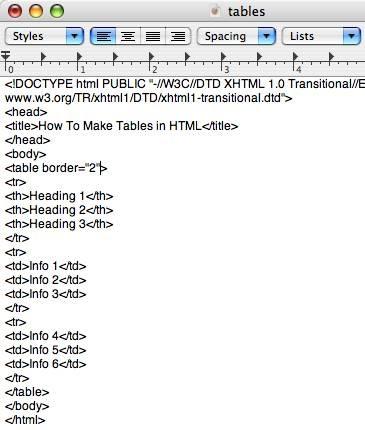
Type <table> </ table>. For å legge til en ramme bruke kodene <table border = "2"> </ table>. Tallet 2 kan endres avhengig av hvor tykk du vil at grensen for å være.
4 
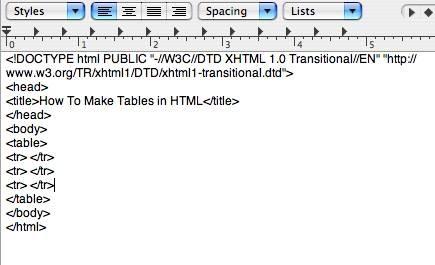
Skriv inn <tr> </ tr> for hver tabell rad. Gjør dette tre ganger hvis du vil ha tre rader.
5 
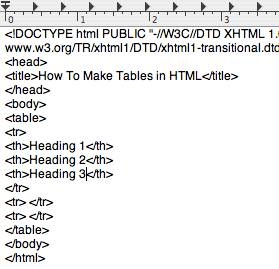
Bruk <th> </ th> tag for overskrifter i det første settet med <tr> </ tr> koder. Mellom kodene angir overskriften navn. Overskrifter komme opp som dristig. Hvis du gjør tre overskrifter, vil bordet ditt har tre kolonner.
6 
Bruk <td> </ td> koder for tabelldata. Skriv inn informasjon mellom kodene. Gjør tre for hver av de resterende <tr> </ tr> koder.
7 
Inspisere koden for å sikre at du ikke har gjort noen feil.
8 
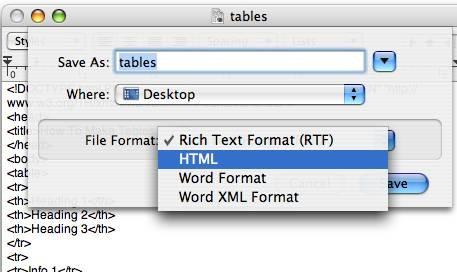
Lagre filen som en HTML-fil.
9 
Åpne den lagrede filen i nettleseren din.
Hint
- Hvis du ønsker å forlate en celle tomt, kan du la <td> </ td> uten informasjon mellom tags.The <th> og <td> tags kan slås i kodingen i tilfelle du ønsker overskrifter alle i en kolonne.