Hvordan maksimere effekten av bildene dine på Internett

For posting, vil jeg diskutere hvordan å få det beste ut av bildene dine på Internett som vil bli brukt i enten en nettside eller e-post nyhetsbrev. La oss anta at om bildene oppsto som utskrifter, lysbilder, eller kom fra et digitalt kamera, har du allerede lastet dem som digitale filer på datamaskinen din. Du er i ferd med å bruke digital manipulasjon programvare av valget, om det fulgte med kameraet, eller er Microsoft Picture It eller Adobe Photoshop.
Bruksanvisning
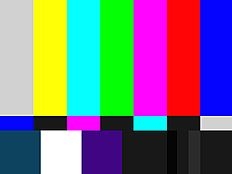
1 Før du begynner å spille med bildene dine, må du kalibrere skjermen. Sjansene er gode for at det er slått av. Bruk fargefeltene jeg har lastet opp ved siden av denne paragrafen. Følg instruksjonene jeg har skissert i mitt innlegg "Hvordan sette en video skjerm eller TV" for å fargefelter på http://www.ehow.com/how_4471296_video-monitor-tv-color-bars.html The hot link er under :
2 Et annet alternativ er å plukke opp en Pantone Huey skjerm kalibrator tilgjengelig lett på linje for mindre enn $ 80 som lar deg kalibrere skjermen konsekvent i noen få enkle trinn. Du kan også justere den raskt som lysforhold endring.
3 Nå laste opp ditt bilde til bilde programvare. Gjør deg kjent med alle kontrollene: hue, som er fargetone; metning som er mengden av farge; lyshet som er prosentandelen av hvite; lysstyrke som lysere og mørkere bilde; og kontrast som er som på bildet kontroll på skjermen. Det er bedre å manipulere bildet ditt når det er den største, ideelt i RAW, BMP eller TIFF, før du bestemmer deg på komprimering du skal bruke. Jeg liker å bruke lysstyrke farge og nyanse først. Kontrast er min siste kontroll som jeg bruker til å legge Fest til bildet. Bruk pensel eller klone stempel verktøy for å rydde opp i bildet.
4 Nå bestemmer på den formen du trenger for bildet ditt. Hvis jeg legger til bilder i et nyhetsbrev, noen ganger jeg ikke vil vite sideforholdet på et skudd før jeg er ferdig med den medfølgende historien. Igjen, for å maksimere kvalitet gjør din første beskjæringen til filen når den er fortsatt full størrelse. Gjør det til en vane å lagre arbeidet ditt på forskjellige stadier for å beskytte deg selv. Jeg liker å holde filer av rå bilder i tilfelle jeg gjør en feil jeg kan ikke angre. Jeg har også lagt til side de korrigerte bildene i en egen mappe før jeg komprimere dem.
5 Neste bestemme på komprimering ordningen. JPEG-bilder gir god komprimering for full fargebilder. GIF har fordelen av å være i stand til å slå bakgrunnen ut av det opprinnelige bildet slik at bakgrunnen på websiden viser gjennom. De er bra for logoer eller for lagdeling i Photoshop. GIF er også fungere godt med svart-hvitt bilder. De lastes raskere enn JPEG fordi filene er mer høyt komprimert. Hvis du bruker Photoshop, å bestemme seg for komprimering, gå til kontrollene merket Lagre for Web.
6 Juster størrelsen på bildet. Du ønsker ikke noen å navigere bort fra en side mens den lastes. I Photoshop setter oppløsningen på 72 punkter per tomme, sette dimensjonene på hva du tror det vil ta på siden din. Nå lagre den på lavere oppløsning.
7 Til slutt hvis du gjør et nyhetsbrev, aldri sende bildene som vedlegg. I HTML-redigering programvare for nyhetsbrevet, enten Dreamweaver eller anstendighet programvare som som leveres av konstant kontakt, gi hvert bilde en distinkt URL som skal knytte 24/7 til en server som dette: http://www.checkmatepictures.com /paul%20lightning.jpg Nedenfor har jeg gitt en link til min siste nyhetsbrev, Reverse Aging News, for å se nærmere på hvordan dette er en.
