Hvordan Roter et bilde med PHP
Roterende eller bytte et bilde på en nettside kan gjøres på flere forskjellige måter. Med PHP kan du endre vinkelen på et bilde til en bestemt rotasjon (uten en andre bildet), eller du kan tilfeldig rotere forskjellige bilder på en nettside hver gang siden lastes. Begge typer bilderotasjon kan brukes til å legge til dynamiske elementer som friske opp en kjedelig, statisk side.
Bruksanvisning
Roter et bilde til en bestemt vinkel
1 Åpne din nettside redigering programvare og lage en PHP-fil for å holde PHP-koden.
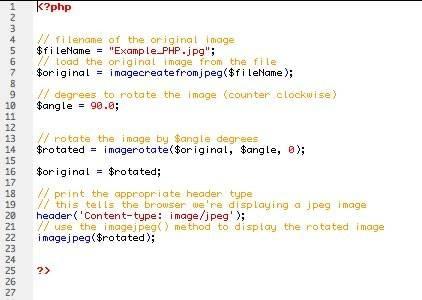
Kopier koden fra denne illustrasjonen inn i PHP-filen og tilpasse PHP-kode for å inkludere navnet på bildefilen som skal roteres og vinkelen for å rotere: 90, 180 eller 270.
3 Åpne din nettside som vil ha denne rotert bilde på den eller lage en ny nettside i nett redigering programvare.
4 
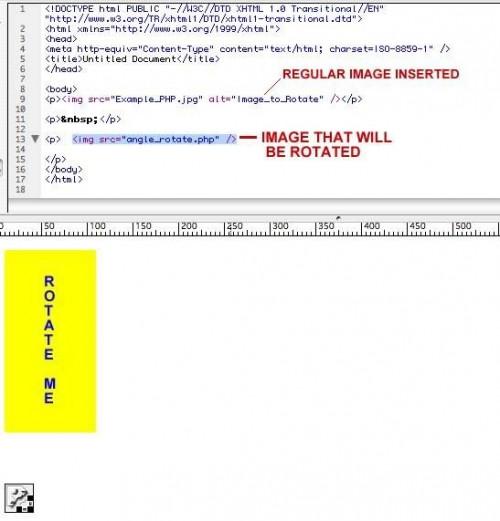
Sett inn et bilde tag med PHP programnavnet i stedet for bildefilen navn. Koden vil se ut: <img alt = "Roterende Image" name = "ROTATE_ME" id = "ROTATE_ME" />. Plasser denne i HTML-koden der du vil at bildet skal vises. Lagre endringer.
5 
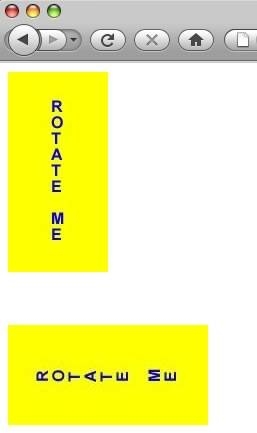
Last opp bildefilen, websiden og PHP-filen til webserveren og forhåndsvisning i nettleseren.
Roter tilfeldige bilder på en webside
6 Lag en mappe på nettstedet ditt for å holde de bildene du ønsker å rotere mellom hver gang siden lastes.
7 Last ned gratis Automatisk Random Image Rotator PHP-script av Dan P. Benjamin på A List Apart (se Ressurser) og lagre den har en PHP-fil med web redigering programvare.
8 Plasser denne PHP-filen i samme mappe som bildene dine.
9 Åpne nettsiden du ønsker å legge tilfeldig roterende bilder til i nett redigering programvare.
10 Sett inn bildekode img på det punktet på siden der du vil at bildet skal vises, erstatter path_to_images_folder med plasseringen av mappe med bilder og NAME_OF_SCRIPT med filnavnet du ga PHP-script i trinn 2.
11 Lagre endringene, og deretter laste mappe med bilder (som inneholder skriptet) og websiden til webserveren for å teste siden i nettleseren. Klikk på nettleserens reload knappen for å se bildene rotere.
Hint
- Du kan kombinere Javascript-kommandoer med PHP å rotere vinkelen på et bilde på mus actions.The eksempel her viser hvordan å rotere bilder 90, 180 eller 270 grader. Informasjon om roterer ved andre studie verdier kan bli funnet på discomoose.org (se lenke i Resources).
- For å kjøre PHP-skript, må webserveren din har PHP installert. For å bruke imagerotate funksjonen, må GD biblioteker for PHP installeres i tillegg (som de vanligvis er om PHP er tilgjengelig.