Hvordan style et skjema etikett med CSS

En form element som brukes til å merke de ulike feltene og innsats områder på en nettside skjema er etiketten element. Det kan bli stylet ved hjelp av Cascading Style Sheet regler.
Bruksanvisning
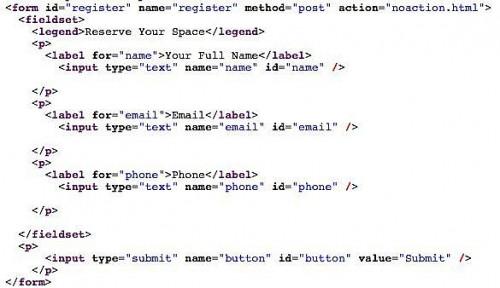
Å style de merkeelementer slik de vises i bildet i innledningen, må du bruke merket element med "for" attributt. Videre må du lukke etiketten element før du legger til "input" element i seg selv. HTML for hele skjemaet i vist i illustrasjonen.
2 Å style de merkeelementer, gjorde jeg etikettene vises som blokk nivå elementer, som ble fløt til venstre. Deretter tilordnes I en bredde på etikettene, slik at inngangsfeltene vil alle være en ensartet avstand fra etikettene. Jeg tildelt en farge og gjorde teksten fet. Jeg brukte generert innhold for å legge til et kolon (:) etter etiketten. (Kolon vises kanskje ikke i alle nettlesere.)
Her er CSS:
label {
color: #B4886B;
font-weight: bold;
display: block;
width: 150px;
float: left;
}
label: etter {innhold: ":"}
3 Bare for fullstendighet Jeg vil også vise deg CSS brukes til å style den fieldset, siden en del av merkingen er omsluttet av en avgrenset fieldset.
Her er det CSS:
fieldset {
border: 1px solid #CCA383;
width: 400px;
background: #FFE8EF;
padding: 3px;
}
fieldset legende {
background: #CCA383;
padding: 6px;
font-weight: bold;
}
4 Du kan gjøre mange andre ting å style de merkingen. Mitt eksempel er bare en måte å gjøre det.