Nedtrekksmenyen Tutorial for Dreamweaver
Drop-down menyer effektivt navigere gjennom et nettsted, fordi de viser de viktigste sidene i menylinjen, og når svevde over, produsere andre og / eller tredje nivå lenker. Ved hjelp av Dreamweaver CS3 og Spry rammeverket, menyer lages enkelt ved hjelp av pek-og-klikk-teknikker, uten avansert kunnskap om programmering er nødvendig. Du kan enkelt lære å lage din egen drop-down menyen og legge den til ditt nettsted.
Sett menylinjen

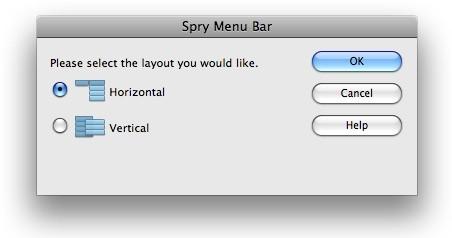
Begynn menylinjen ved å legge til "Spry menylinjen" funksjonen til en åpen side i Dreamweaver. For å gjøre dette, finn området på siden der du vil at navigasjonslinjen for å gå, som normalt finnes på toppen, og plasser markøren i det ønskede området. Bruke "Insert" -vinduet, klikk på "Spry" -fanen og klikk på Spry Menylinje-ikonet. En dialogboks kommer opp og lar deg velge en horisontal eller vertikal layout. Gjør ditt valg og klikk på "OK" -knappen når du er ferdig. I utformingen vinduet, vil du se Spry menylinjen med fire ferdige faner. Navigeringslinjen er nå klar til å bli redigert.
Link menylinjen

Kontrollere antall menyelementer og nivåer av rulle lenkene for å passe dine behov. Klikk på den blå "Spry menylinjen: MenuBar1" header rett over navigasjonslinjen i utformingsvisning for å få opp dialogboksen (dette erstatter det åpne vinduet Egenskaper).
Nå, gå til den første kolonnen og legge til eller fjerne menyelementer som du ønsker å bruke "+" pluss eller "-" minus ikon knapper. Rediger første menyvalg ved å merke den, og deretter gå til den andre kolonnen og legge til eller fjerne eventuelle andre nivå elementer som du foretrekker. Hvis du trenger tredje nivå lenker, igjen velge riktig element og legge til eller trekke fra, ved hjelp av den siste kolonnen.
Til slutt, for å redigere menyelementer og knytte dem opp, merk navnet element i den venstre kolonnen og angi nødvendige koblingen informasjon i tekstboksene til høyre. Fortsett å knytte de resterende lenker og lavere nivå lenker, hvis ønskelig, for resten av navigasjonslinjen.
Formater menylinjen

Dreamweaver gir praktisk en ferdig Cascading Style Sheet (CSS) mal for Spry menyen. Du kan velge å forlate formatering som den er, eller tilpasse navigasjonslinjen utseende ved hjelp av "Properties" vinduet og / eller "CSS Styles Window".
For å starte, gir "Properties" vinduet automatisk ulike formateringsalternativer, avhengig av hvor markøren er plassert i navigasjonsfeltet. For eksempel kan du skrive eller velge en skriftstørrelse, for eksempel 12 piksler, og en skriftfarge som "Arial, Helvetica eller sans-serif" ved å velge disse alternativene i de tilsvarende områder.
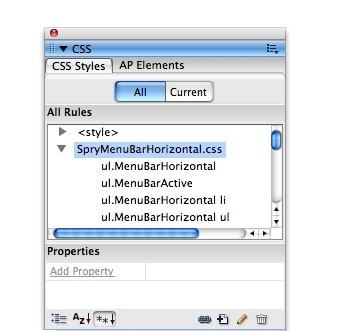
I tillegg kan du bruke "CSS Styles Window" til å foreta ytterligere formateringsendringer til det valgte menyelement eller hele menylinjen stilark. Under "CSS Styles" -kategorien, klikk på "Current" for å se de redigerbare stiler i vinduet og endre dem etter behov. Ellers klikker du på "Alle" -kategorien for å vise hele "SpryMenuBarHorizontal.css" filen som styrer utformingen og utseendet på navigasjonslinjen. Fortsett å formatere hvert menyelement som ønsket. For eksempel kontrollere bakgrunnen og skriften ved å redigere "ul.MenuBarHorizontal en" stil regelen og endre "ul.MenuBarHorizontal" element for å tilpasse skriftstørrelsen.
Endelig, etter alle de ønskede lenker og formater er ferdig, lagre filen og vise arbeidet ditt i en nettleser ved hjelp av nettleserens "Preview" funksjon for å sikre at endringene vises riktig.
