Ramme HTML Tutorial
I HTML, har du muligheten til å dele en nettside til "frames" som kan inneholde forskjellige nettsider innebygde inne. Disse sidene kan arbeide sammen med hverandre for å oppnå noen ryddig effekter. Den "ramme" element fungerer som en slags kabinett for alle rammer på siden din, og definerer hvor mye plass hver ramme vil ta opp.
syntax
Som de fleste HTML-elementer, "ramme" består av en åpningskode (<ramme>) og en avsluttende koden (</ ramme>). I mellom de to kodene er rammene selv, kalt av en rekke "ramme" elementer. (Ramme elementer ikke krever lukking koder, men ender hver av sine koder i "/>" som "self-stenger" dem.)
Siden ramme ta over hele siden, de brukes som en erstatning for "kroppen" element; du har ikke lov til å bruke "body" element hvis du bruker et ramme.
Følgende kode vil funksjonen en side som er delt på midten med to rammer, som ligger på frame1.html og frame2.html:
<Html>
<Head>
<Title> Ramme Eksempel </ title>
</ Head>
<i ramme Cols = "50%, 50%">
<Frame />
<Frame />
</ Ramme>
</ Html>
Rader og kolonner

Eksempelet ovenfor bruker en "kolonner" attributt i åpningsramme koden til å fortelle leseren hvordan å splitte opp nettsiden - i dette tilfellet, i to kolonner som både tar opp 50 prosent på siden. Du kan også bruke en "rad" attributt. Brukes sammen, kan du lett brekke siden din inn i rutenett.
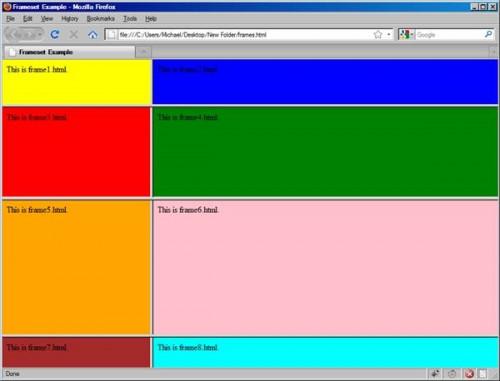
Følgende kode vil opprette siden rutenett som du kan se følger dette trinnet:
<Html>
<Head>
<Title> Ramme Eksempel </ title>
</ Head>
<i ramme Cols = "30%, 70%" rader = "15%, 30%, 45%, 10%">
<Frame />
<Frame />
<Frame />
<Frame />
<Frame />
<Frame />
<Frame />
<Frame />
</ Ramme>
</ Html>
Som du kan se, er rammer alltid bestilt fra venstre til høyre og fra topp til bunn. Med andre ord, vil det første bildet du oppgir alltid vises øverst i høyre hjørne.
Husk også at du kan gi hver ramme det filnavnet du ønsker, og legg hva du vil i det. For dette eksempelet, hver egen ramme fil hadde rett og slett en annen lys bakgrunnsfarge og et avsnitt som leser "Dette er frameX.html."
Merknader
Rad- og kolonnestørrelser kan betegnes enten prosenter, som ovenfor, eller piksler. I sistnevnte tilfelle, må du bare si et tall, som i:
col = "300250"
Siden du er aldri sikker på hvor bredt eller høyt et nettleservindu kommer til å være, kan du bruke en stjerne på slutten av raden eller kolonnen attributt som i utgangspunktet betyr "alt annet". For eksempel, p = "400,75, *" ville skape en øverste rad som er 400 piksler høyt, en midterste raden som er 75 piksler høyt, og en nedre rad som tar opp det plass igjen.
Til slutt, i praksis, vil du se at brukerne faktisk kan justere størrelsen på rammene selv ved å klikke og dra på ramme grenser. Du kan forhindre dette ved å legge til "noresize" attributt til hver ramme:
<Frame noresize = "noresize" />
