Slik bruker Microformats
Mikro er standardiserte utdrag av HTML som kan settes inn i en blogg eller nettside. Disse biter av HTML-kode er anerkjent av mennesker, organisasjoner, kalendere, sosiale nettverk og andre verktøy og gi informasjon i et standard format. Denne artikkelen vil utforske hvordan du bruker mikroformater.
Bruksanvisning
1 Det er flere anerkjente mikroformater. De inkluderer:
hCard, lik et visittkort på nettet for personer, bedrifter, organisasjoner og steder
hCalendar, en kalender og hendelser format
hReview, for formatering anmeldelser av produkter, tjenester eller virksomheter
Rel-Tag, legger rel = "tag" til en hyperkobling og skaper en "tag" for koblingen, slik som kodene brukes til Technorati
Det finnes en rekke andre mikro også.
2 Hver mikroformat har et bestemt sett av HTML-elementer kombinert med standard CSS klasse og ID-navn som skaper gjenkjennelig format for informasjonen. Når informasjonen er diplayed i denne formen på en blogg eller nettside, noe som recongnizes formatet kan gjøre bruk av den. For eksempel kan hCards lastes ned fra nettet i en adressebok eller en telefon kontaktliste. Tenk deg at du søkte på Yahoo! lokale for det nærmeste stedet å få pizza. Hvis pizzaen virksomheten hadde en hCard på nettet, kan du raskt få tilgang til sin informasjon og lagre den på telefonen for nåværende og mulig fremtidig bestilling.
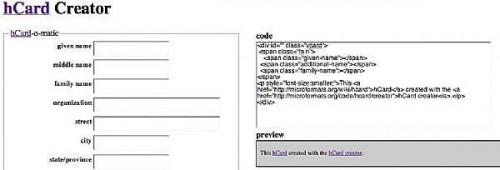
3 Den enkleste måten å komme i gang med mikroformater er å bruke generatorene på microformats.org (se lenke i Resouces). Klikk på fanen Kode for å nå en generator.
Den hCard generator vist på bildet er et eksempel på hvordan du oppretter HTML. Til venstre er et skjema. Som du fylle ut skjemaet, er HTML umiddelbart plassert i mikroformat malen til høyre. Når du er ferdig, du bare kopiere HTML til høyre og lim den inn i din blogg eller nettside.
5 De mikroformater kan tilpasses. Bruke hCard som et eksempel igjen, kan du ikke ha telefonnummeret ditt eller bilde inkludert i kortet. Bare la det ut når du oppretter hCard.
6 De delene av HTML som du ikke bør fjerne er CSS kroker som class = "fn n." Disse er deler av koden som gjør formatet gjenkjennelig. Du kan skrive dine egne CSS-regler for disse klassene når du bruker dem på bloggen eller nettsiden din side, og dermed tilpasse utseendet på informasjonen for personlig presentasjon.