Slik publiserer en nettside ved hjelp av Imageready

Grafiske designere er alltid på utkikk etter gode, raske måter å publisere en nettside uten å måtte slipe gjennom intrikate programmeringskode. Imageready er et program som gjør det enkelt å optimalisere grafikkfiler for bruk på Internett. Det vanligvis kommer pakket med pre-CS3 utgaver av Adobe Photoshop. Imageready har ikke evnen til å laste opp filer til internett - trenger du et FTP-program for dette formålet. Dens styrke, er imidlertid at det gjør at designere uten HTML-koding erfaring en praktisk måte å lage enkle, Web-ready-sider.
Bruksanvisning
Gjør din Design Web-Ready
Åpne opp nett side design fil i Photoshop. Du har kanskje allerede laget filen i Photoshop; hvis ikke, kan du importere det fra en annen design program.
2 
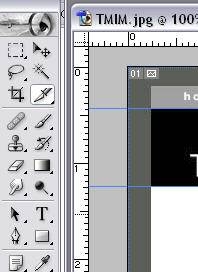
Legg retningslinjer for å designe din. Sørg for at de styrende er synlig ved å klikke på "Vis: og da". Linjaler "Å lage en horisontal retningslinje, plasserer du markøren på toppen hersker, trykk og hold venstre museknapp og dra ned en retningslinje dit du trenger å plassere den. for vertikale føringer, følge samme prosedyre som starter fra venstre linjal. i begge tilfeller, hvis du trenger å flytte retningslinje etter at den er plassert, må du sørge for at "Move" verktøyet er valgt. det er viktig å legge til retningslinjene på en slik måte at eventuelle navigasjonskategoriene (eller deler av bilder som du ønsker å fungere som lenker til andre nettsider) må skilles i egne seksjoner (også kalt "celler" eller "skiver".)
4 
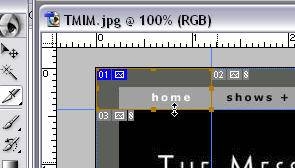
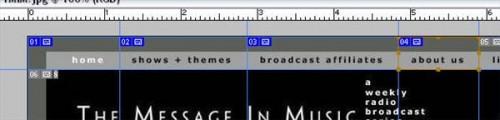
Bruke "Slice" -verktøyet, velg hver celle på bildet ditt som må være knyttet til en egen webside. Gjør dette ved å plassere markøren øverst til venstre punktet i cellen du ønsker å velge, hold nede venstre museknapp og dra musen til cellens nedre høyre hjørne. Slipp museknappen. Legg merke til at så snart du har gjort dette trinnet, Photoshop legger automatisk slice navnene til noen av de andre cellene.
5 
Gjenta dette trinnet for hver celle som vil trenge en link tildelt.
6 
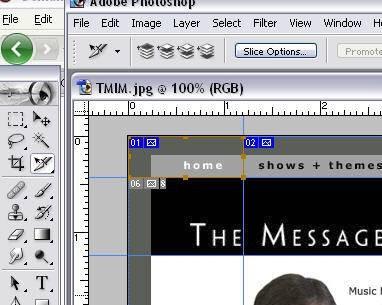
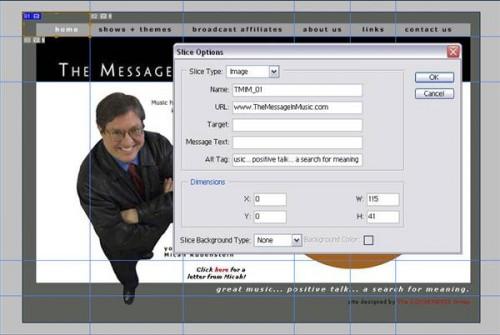
Bytt til å bruke "Slice-select" -verktøyet, og klikk på den første skive som trenger en link til. Legg merke til at når du velger "Slice-select" -verktøyet, vises en fane som heter "Slice alternativer" på linjen over filen.
7 
Klikk på "Slice alternativer" bar og legge inn nettadressen til koblingen du vil kontakten med den cellen.
8 Gjenta denne prosessen for hver celle som du vil legge til en kobling.
9 Lagre design som en (.psd) fil Photoshop slik at du kan komme tilbake til det senere hvis du trenger å gjøre noen endringer.
10 Gjenta trinn 1 til 9 for hver side du har laget for ditt nettsted.
Publisering av Page
Gå til kategorien Fil, og velg "Lagre for Web." Dette vil automatisk starte Imageready.
12 Lagre filen som enten en .jpg eller gif-fil. Du kan forhåndsvise hver type på ulike kvalitetsnivåer for å se hvordan det ser ut før du trykker på "Lagre" -knappen.
1. 3 Test filen når du har lagret den. Åpne nettleseren og klikk "Åpne fil". Velg filen du nettopp lagret gjennom Imageready. Det vil se det samme her som når du legger den på nettet. Når du fører musen over cellene hvor du la URL-koblinger, musepekeren vil endre seg fra en pil til en hånd, noe som indikerer at koblingen er riktig innebygd i filen.
14 Gjenta de ovennevnte tre trinnene for hver side du har laget for ditt nettsted.
15 Start din FTP-program og koble til URL server.
16 Last opp alle filene du har lagret gjennom Imageready.
17 Vis dine filer på Internett. Når du skriver inn adressen, bør det se slik ut: www.yourURLname.com/yourFILEname.jpg. Hvis nettadressen er en .net eller .org, erstatning som for .com i eksempelet. Hvis filen er en GIF, erstatte den for .jpg.
Hint
- Generelt sett, .gif-filer er mindre enn .jpgs, men vanligvis ikke gjengi fotografier også.