Absolutt posisjonering HTML Tutorial
Absolutt posisjonering sikrer at innholdet på en nettside vil alltid vise på en nøyaktig plassering i nettleservinduet. I motsetning til relativ posisjonering, hindrer dette innholdet blir flyttet når det gjøres endringer til nettstedet eller når den er lastet i ulike nettlesere. Den vanligste metoden for å gjøre dette på er gjennom et ark Cascading Style (CSS). En enkelt CSS-fil kan brukes til å bestemme preferanser for en hel side og gjøre formaterings oppdateringer raskere.
CSS-filen
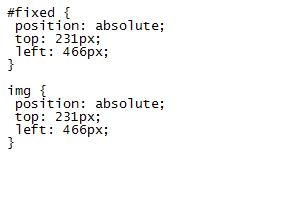
CSS-filen vil inneholde alle formateringsinnstillinger for de sider som vil være knyttet til den. Innstillinger som absolutt posisjonering kan defineres for standard HTML-koder eller for tilpassede klasser av innhold. For eksempel, hvis alle bildene på siden var ment å ha absolutte posisjoner, ville CSS-filen referere til "img" tags. Alternativt kan en klasse defineres som er lagt til noen koder på siden.
HTML-fil

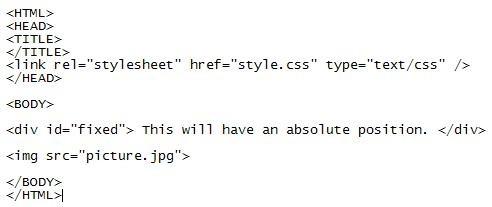
HTML-koden vil inclide en "link" tag i hodet tag. Dette vil referere til CSS-filen som skal brukes, og vil påvirke alle gjeldende innholdet på siden. Hver HTML-fil som bruker en CSS-fil vil trenge en kopi av koden i den. Objekter som krever individuelle preferanser trenger en ID verdi innenfor sine koder. IDer kan gjenbrukes i HTML-filen og redefinert i CSS-filen til å umiddelbart gjennomføre endringer. Eksempelet viser hvordan å referere til en CSS-fil og hvordan du definerer en ID i en tag.
absolutt posisjonering

Den nøyaktige plasseringen av innholdet som har absolutt posisjonering brukes til det kan bestemmes av antall piksler fra venstre side og fra toppen av nettleseren. Dette gjør at innholdet skal plasseres på et sett posisjon hvor som helst på siden.
