Hvordan bruke CSS funksjoner i Dreamweaver CS4
I CS4 versjonen av Adobe Dreamweaver, har en rekke endringer iverksatt for å skape en ny CSS Rule. Denne artikkelen er et sammendrag av disse endringene.
Bruksanvisning
.
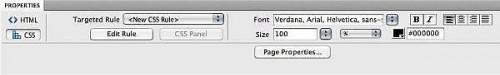
En viktig nyhet er to knapper i panelet Egenskaper som lar deg bytte fra CSS egenskaper for et element i HTML-egenskapene for et element.
2 Hvis du legger til et nytt element til en side og ønsker å skape en CSS Rule for det, klikker du på CSS-knappen i eiendom inspektøren. Velg "New CSS Rule" fra Målrettet Rule menyen og klikk på Rediger regel knappen. 3 
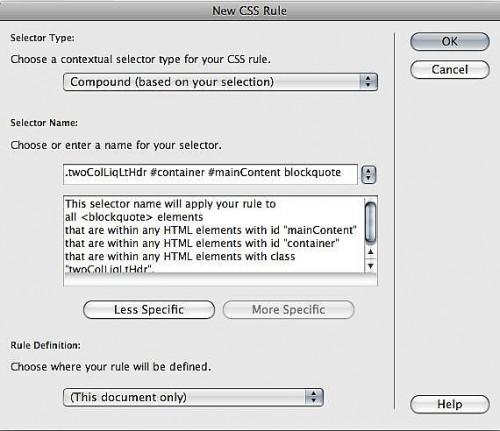
Dialogboksen Nytt CSS Rule er ganske annerledes. Menyen og beskrivelse av Selector Type er mye mer nøyaktig nå. "Avansert Selector" type er borte. Valgene inkluderer nå: tag, klasse, id og sammensatte velgeren. Dreamweaver bruker nå begrepet "kontekstuell velgeren" for å beskrive hva de mener med forbindelse Selector. Dreamweaver antyder likevel en velger basert på valget i dokumentet. Det gir deg også en detaljert beskrivelse av det spesielle ved at velgeren og lar deg enten gjøre velgeren mindre spesifikke eller mer spesifikke. Du kan også velge stedet der den nye regelen vil bli lagret.