Hvordan bruke Dreamweaver lage Form Etiketter
Websideskjema etikettene er et vesentlig element i skjemaet. De identifiserer for brukeren hva som skal mates inn eller sjekket for å fylle ut skjemaet. For Dreamweaver brukere er nyttige triks for å legge til etiketter for å danne elementer i den beste måten. Her er flere.
Bruksanvisning
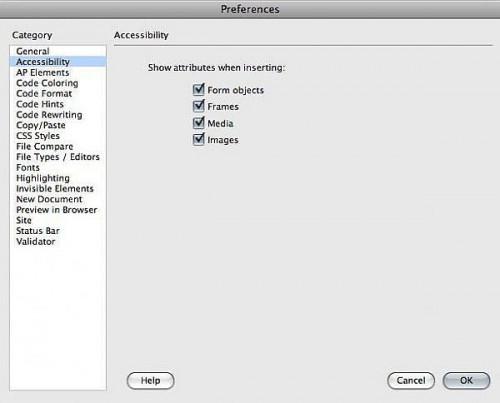
1 Sørg for at dine Dreamweaver preferanser er satt til å alltid inkludere tilgjengelighetsfunksjoner for bilder, media og skjemaobjekter.
I Dreamweaver Preferences kategorien for tilgjengelighet, sørge for at hver er merket. Hvis du har Dreamweaver CS4, er tilgjengelighetsalternativer valgt som standard. I eldre versjoner av Dreamweaver, må du velge dem manuelt.
3 På Dreamweaver siden der du oppretter skjemaet, til handlingene lage en etikett skje når du legger til et skjema element til en side.
4 
Når du legger til en inngang tag på siden vil du se Input Tag Accessibility attributter dialog. Valgene du gjør her er kritiske. Skriv inn en ID. ID bør være en kort og nyttig for deg, men det vil ikke bli sett av brukeren. Skriv inn en etikett. Etiketten vil bli sett av brukeren og skal fortelle brukeren hva de skal gå inn i inntastingsfeltet.
5 Velg "Fest etiketten tag bruke" for "attributt". Dette er viktig. Den "for" attributt er det som gjør skjemaet tilgjengelig ved å opprette en tilkobling i websiden koden mellom etiketten og skjemafeltet.
6 For et inntastingsfelt er det best å sette etiketten før et element. For radioknapper og avmerkingsbokser gjør det mer fornuftig å sette etiketten etter skjemaet element.
7 Jeg foreslår at du lar tilgangsnøkkel og fanen indeks feltene stå tomme. Dette er ikke lenger ansett som beste praksis å bruke med tilgjengelig form skapelse.