Hvordan bruke merket element for at elektroniske skjemaer for rullestolbrukere

En viktig tilgjengelighetsfunksjon for elektroniske skjemaer er riktig bruk av merket element. En etikett er en sammenheng mellom form element i seg selv og teksten forklarer hva skjemafeltet er for. Her er hvordan å bruke merket element.
Bruksanvisning
Bygg din Form
1 Det er to trinn for å skape en etikett. Den første er selve etiketten. Med etiketten element inkluderer et attributt som heter FOR. Den FOR attributtet forteller hvilke faktiske skjema element etiketten er for.
2 Det andre trinnet innebærer søker en ID-attributt i form elementet til den nøyaktige verdi som ble gitt til den FOR attributt i etiketten element.
3
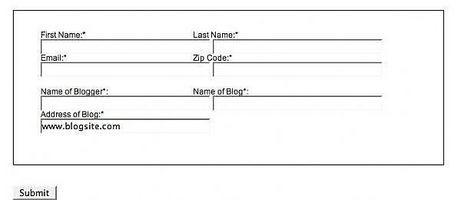
Bildet er et eksempel på et tekstfelt i et skjema ber om en persons navn. Du kan se HTML i bildet. Merk at i dette eksempelet etiketten vises før tekstfeltet.
4 
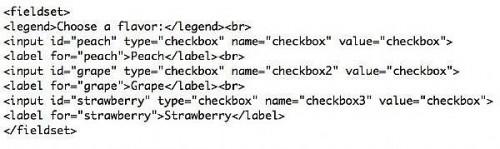
På den annen side, når du bruker avmerkingsboksene i en form, kan det være lurt å ha etiketten vises etter skjema element. Dette bildet viser den riktige måten å gjøre det med HTML og inneholder et området fieldset og legende for avmerkingsboksene. Den fieldset og legenden er ikke nødvendig for avmerkingsboksene, jeg følger dem til å gi en komplett eksempel. Bruk et lignende mønster for å plassere etiketten etter hvert alternativknappen når du gjør et skjema med radioknapper.
5 
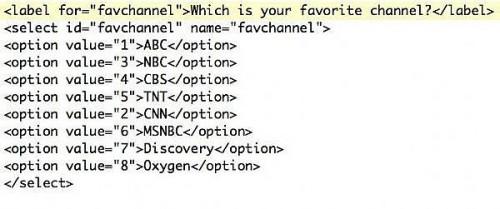
For en utvalgt boksen du bruke merket bare for instruksjoner om hva du skal velge.
6 Send- og reset knappene trenger ikke merket tekst. Skjemaet kontroll i seg selv gir teksten nødvendig.
Hint
- Når enkelte feltene kan du legge til en stjerne tegn til form etiketten teksten. Forklar at nødvendige felt er merket med en stjerne i begynnelsen av skjemaet.
