Hvordan du flytter Styles fra One stilarket til en annen med Dreamweaver CS3

Nye funksjoner i Adobe Dreamweaver CS3 gjør det enkelt å administrere stilregler og flytte dem fra ett stilark til en annen. Følgende trinn viser deg hvordan.
Bruksanvisning
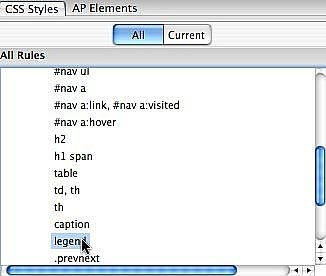
Den enkleste flyttingen er innenfor en enkelt stilark. Her vil CS3 nå kan du dra og slippe stil regler for å endre rekkefølgen på dem, og dermed endre forholdet mellom en regel til en annen i kaskade. I CSS Styles-vinduet, markerer en stil regel og dra det til den nye posisjonen.
2 
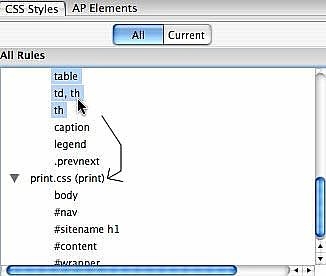
Hvis du har to stilark synlige i CSS Styles panelet, kan du velge ett eller flere av de stiler fra ett stilark og dra og slippe dem inn i et annet stilark.
3 Hvis du drar en stil fra en stilark til en annen hvor du allerede har den samme velger, varsler Dreamweaver deg til potensielt problem. Si at du drar et h1 velgeren fra ett stilark til en annen hvor det allerede er en regel for h1, setter Dreamweaver opp en dialogboks som lar deg sammenligne kilde CSS-regel til målet CSS regelen. Du kan bestemme hvilken stil eller hvilke egenskaper til å holde. 4 
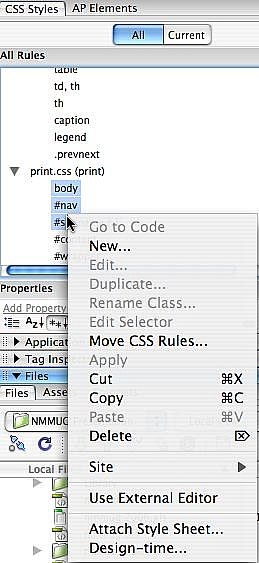
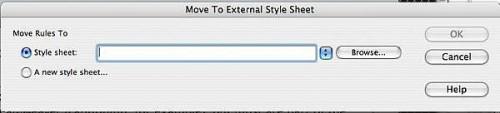
Du kan også flytte CSS-regler fra et stilark du har tilgjengelig i CSS-panelet til et helt annet stilark. Velg en eller alle av de regler og høyreklikke (ctrl-klikk) for å se kontekstmenyen. Velg Flytt CSS-reglene fra menyen.
5 
Nå kan du angi en eksisterende eksternt stilark eller opprette en helt ny stilark som skal inneholde de reglene du er i bevegelse.
Hint
- Husk at når du flytter regler fra en stilark til en annen, må du kanskje endre rekkefølgen på dem på det nye stedet, slik at du ikke har arve problemer.