Hvordan lage en HTML Gallery
En HTML-galleriet er en måte å vise frem bildene du har tatt i ryddige, organiserte kolonner og rader. Du kan dele et bilde eller grafikk som du eier, så lenge deres filtyper ende i GIF, JPG, PNG eller TFF. Lær hvordan du kan bygge en fire-kolonne, to-rads bord med fire grafikk og fire titler, sentrere tabellen på side og legge til en tittel til galleriet.
Bruksanvisning
grunn~~POS=TRUNC Gallery
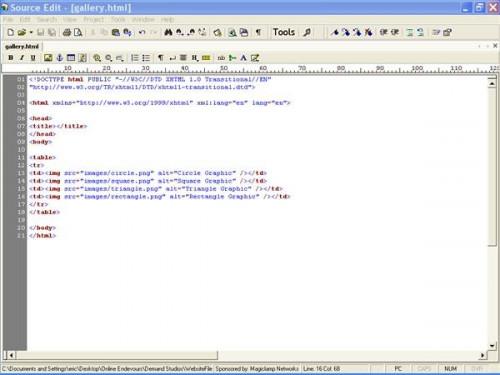
Skriv inn følgende kode for å skape den grunnleggende XHTML nettsiden:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN"
"Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<Html xmlns = "http://www.w3.org/1999/xhtml" xml: lang = "no" lang = "no">
<Head>
<Title> </ title>
</ Head>
<Body>
</ Body>
</ Html>
2 
Skriv inn begynnelsen og slutten <table> </ table> -kodene mellom begynnelsen <body> og slutter </ body> koder.
<Table>
</ Table>
3 
Legg raden i tabellen som begynner og slutter koder. Skriv dem mellom begynnelsen og slutten <table> </ table> tags:
<Tr>
</ Tr>
4 
Legg tabelldataene kodene mellom <tr> </ tr> koder. Dette vil være den første cellen i tabellen, og også den første kolonnen i tabellen. Navnet vi vil bruke for denne cellen er kolonnen en, rad en.
<Td> </ td>
5 
Legg ditt første bilde ved hjelp av <img /> tag, som vist:
<Img alt = "Tittel på Fil" width = "20%" />
Forklaring:
Den <img /> tag krever to attributter for å være i samsvar med gjeldende web-koding standarder: src (kilde) egenskap, som peker direkte til hvor filen er lagret på serveren din, og alt (alternativ tekst) egenskap, som beskriver grafikk til synshemmede. Den <img /> -koden ikke har en slutt-tag, så skiller det siste tegnet med et mellomrom, deretter en skråstrek og deretter større enn tegn.
Merk: For demonstrasjonsformål, vil jeg bruke en serie av geometriske grafikk.
6 
Etter slutttabelldata tag, (</ td>), trykk "Enter" og legge til et annet par av <td> </ td> koder. Dette vil være kolonne to, ro en.
<Td> </ td>
7 
Legg inn et annet bilde mellom <td> </ td> tags, og pass på at du husker det to nødvendige egenskaper, src og alt.
<Img alt = "Square Graphic" />
8 
Legg til et tredje par <td> </ td> tags, sammen med "<img />" tag. Dette vil være kolonne tre, rad en.
<Td> <img alt = "Triangle Graphic" /> </ td>
9 
Legg en fjerde par <td> </ td> tags, sammen med bildekode. Dette vil være kolonne fire, rad én.
<Td> <img alt = "rektangel Graphic" /> </ td>
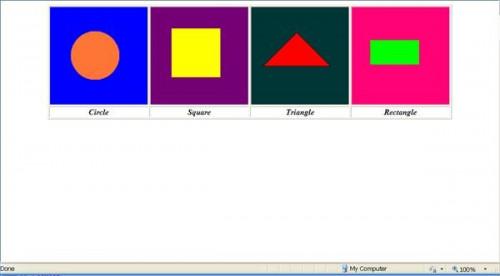
10 Lagre og laste opp dokumentet. Det skal se ut som den vedlagte grafikken.
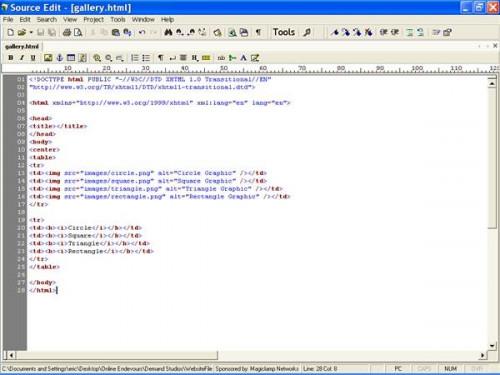
11 Skriv inn et ekstra par <tr> </ tr> -kodene etter raden i tabellen slutten tag og før slutten tag for tabell, som vist:
</ Tr>
<Tr>
</ Tr>
</ Table>
12 Mellom andre par <tr> </ tr> tags, skriver fire par <td> </ td> tags, som vist:
<Td> </ td>
<Td> </ td>
<Td> </ td>
<Td> </ td>
Disse kodene vil være søyler en gjennom fire, rad to.
1. 3 Skriv inn et par dristige kodene mellom hver begynnelse og slutt "tabelldata" tags, som vist:
<Td> <b> </ b> </ td>
<Td> <b> </ b> </ td>
<Td> <b> </ b> </ td>
<Td> <b> </ b> </ td>
14 Skriv inn kursiv tags (<i> </ i>) mellom de dristige kodene, som vist:
<Td> <b> <i> </ i> </ b> </ td>
<Td> <b> <i> </ i> </ b> </ td>
<Td> <b> <i> </ i> </ b> </ td>
<Td> <b> <i> </ i> </ b> </ td>
15 Skriv tittelen på hvert grafisk mellom kursiv koder. Lagre og laste opp filen.
format Gallery
16 
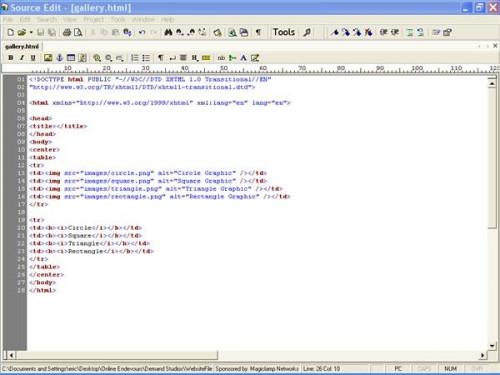
Skriv begynnelsen "center" tag mellom begynnelsen "body" tag og begynnelsen av "tabellen" tag, som vist:
<Body>
<Center>
<Table>
17 
Skriv inn end "sentrum" tag mellom slutten "table" tag og til slutt "body" tag, som vist:
</ Table>
</ Center>
</ Body>
Forklaring:
"Sentrum" kodene vil horisontalt sentrere tabellen på side.
18 
Skriv inn følgende attributt inne i begynnelsen av "tabellen" tag å skape grenser rundt bordet og rundt hver enkelt celle i tabellen, som vist:
<Table border = "1">
Tabellen skal se ut vedlagte grafikken.
19 
Skriv inn følgende mellom <table border = "1" tag og begynnelsen tabellraden tag:
<Tr>
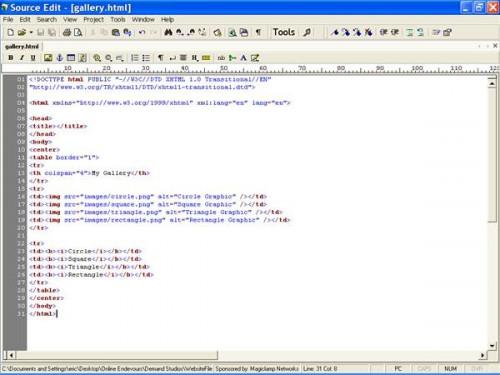
<Th colspan = "4"> Mitt Galleri </ th>
</ Tr>
Forklaring:
Tabellen header, eller <th> </ th> tags, brukes til å lage en celle der teksten er sentrert og fet. Den "colspan" attributt skaper en lang celle, som er, i dette spesielle tilfellet, fire kolonner lenge, som indikert av nummer fire i anførselstegn.
20 
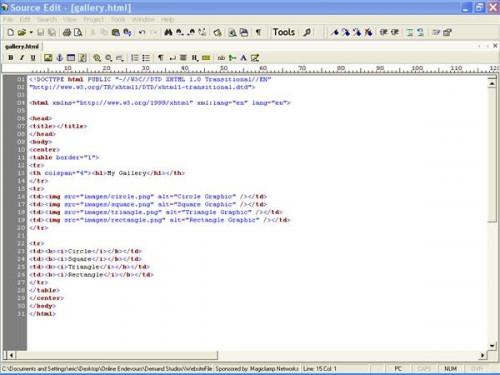
Skriv inn <h1> </ h1> overskriften koder rundt ordene "Mitt Galleri" for å gjøre tittelen på galleriet skiller seg ut:
<Tr>
<Th colspan = "4"> <h1> Mitt Galleri </ h1> </ th>
</ Tr>
21 
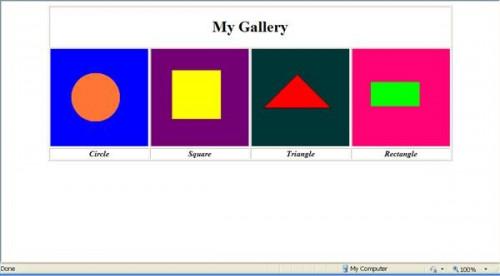
Lagre og laste opp filen til serveren din. Gallery skal se ut som vedlagt.
Hint
- Legg til flere <td> </ td> koder for flere kolonner til høyre og mer <tr> </ tr> koder for flere rader below.Get kreativ: Legg til "bgcolor" attributt til hver <td> begynner tag og bestemme en farge for å gjøre bakgrunnen på hver celle. Hvis du ønsker å ha en enhetlig farge, legge til attributtet i begynnelsen <table> tag.