Hvordan lage en nettside ved hjelp av Dreamweaver MX 2004

Noen mennesker kan ha erfaring med notepad HTML-redigering, eller med enkle WYSIWYG redaktører. Dreamweaver MX, derimot, bringer begge disse typer webutvikling til bordet, og kan gi rom for selv de mest uerfarne webdesignere å skape vakre og funksjonelle nettsider. Inngått samarbeid med en god fotoredigeringsprogram, kan nettstedet være oppe og kjøre i nesten ingen tid i det hele tatt.
Bruksanvisning
mal design
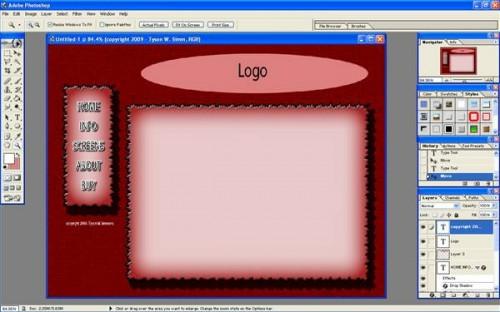
1 Åpne Photoshop eller GIMP. Lag et dokument som er 1024 x 768, med en dpi på 75. Pass på at bakgrunnen for bildet er satt til gjennomsiktig.
2 Bruk fyllverktøyet til å sette farge på bakgrunnen av bildet. Deretter bruker filter verktøy, som finnes i "Fil" -menyen, for å bruke en tekstur til denne bakgrunnen. Dette er bare "eye candy", men i stor grad kan forbedre utseendet på ditt nettsted.
3 Nå, ved hjelp av rektangel verktøy eller andre blokk verktøy, lage navigasjonslinjen og hoveddelen boks for layouten. Det er der brukerne vil kunne finne linker til de andre sidene på nettstedet ditt, og hvor de vil finne kroppen tekst, bilder og annet innhold som vil bli driftet på sidene dine.
4 Bruk "Blending Options" verktøy for å søke grenser / slag, skygger, bevels og lyser til boksene. Dette vil gjøre dem skiller seg ut, og ser mye mer unik og profesjonell.
5 Legg til din nettside logo til toppen av siden, og din egen opphavsrett bar til bunnen. Bruk eventuelle effekter på disse stedene også, hvis du ønsker å gjøre det.
Lagre malen bildet som en jpg fil. Plasser den i nettstedets "bilder" -mappen.
Opprette Nettstedet på MX
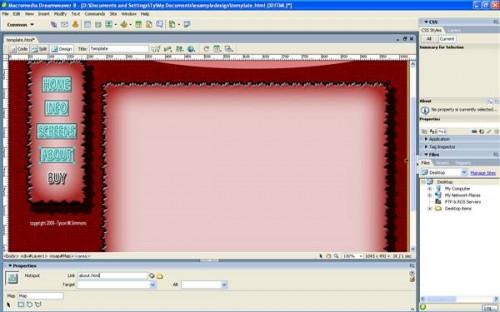
7 Åpne Dreamweaver MX og opprette en ny HTML-fil.
8 Lag et nytt lag i denne html, og sette malen bildet du nettopp har gjort. Line opp bildet med øverste venstre hjørne på siden.
9 På bunnen av skjermen, velg "sideegenskaper" og matche bakgrunnsfargen på siden med bakgrunnsfargen malen bildet.
10 Velg malen bildet, og ved hjelp av den ovale, polygon og rektangel-jakt verktøy nederst til venstre på siden, skape hot spots rundt alle dine navigasjonskoblinger. Selv om du har disse hot spots utvalgte, endre teksten i "link" boksen nederst på siden, til navnet på alle de andre sidene som vil være i din webside (for eksempel index.html).
11 
Lagre denne siden som "template.html," og bruke den til å lage alle de andre sidene på nettstedet ditt. Legg innhold som tekst, bilder og andre lenker som ønsket.
Hint
- Ikke overs når det gjelder å skape malen image. Jo mer tid du bruker prøver å gjøre det ser profesjonell, jo bedre nettstedet vil se overall.
- Bruk alltid ditt eget arbeid når du oppretter publiserbare innhold.