Hvordan lage et bilde Roter på et nettsted
Rotere et bilde på en nettside kan perk opp en kjedelig side eller påkalle oppmerksomhet til et område av nettstedet du vil at besøkende til å legge merke først. Du kan rotere et bilde enkelt ved å bruke en animert GIF, som er anerkjent av alle moderne nettlesere og bruker en rekke rammer som kjører i en kontinuerlig løkke til å opprette objektet bevegelse. Husk imidlertid at for mye bevegelse på en side kan være opptatt og forstyrrende for besøkende. Bildet du ønsker å rotere bør være liten og har et bestemt formål.
Bruksanvisning
Rotere bilder med en animert GIF
1 Start din grafikk redigering programvare. For denne artikkelen webgrafikk produktet Adobe Fireworks er brukt, men mange andre grafiske programmer som Photoshop, Paint Shop Pro og selv shareware titler kan lage animerte GIF-filer. Se Resources for flere forslag.
2 Lag det bildet du ønsker å rotere eller åpne filen som inneholder det. Pass på at bildet har en ren disposisjon og gjennomsiktig bakgrunn.
3 Lag en kopi av bildet (Rediger -> "Duplicate") og roter det til neste posisjon du vil den skal ha. En av de enkleste animasjoner å gjøre er en serie med 90-graders svinger fordi det bare krever tre kopier av bildet. (Endre-menyen -> "Transformer" -> "Roter 90 CW").
Fortsett å duplisere og rotere originalbildet før du har en serie med bilder som representerer en sirkulær bevegelse fra den opprinnelige posisjonen og endte på originalbildet.
5 Velg "Select All" fra Rediger-menyen for å velge alle bildene dine. For at bildet virker å rotere, duplikatene må være i samme skjermbilde stilling som originalen. Juster dem slik at de sitter oppå hverandre. (Endre-menyen -> "Align Left" -> "Align Top").
6 
Åpne Frames paletten. (I Fyrverkeri dette er på høyre side av skjermen med historikkpaletten.) Akkurat nå alle bildene er i den første rammen, Frame 1.
7 
Legg til en ny ramme for hver kopi som du har gjort. For den 90-graders rotasjon eksempel tre nye rammer må legges.
8 
Klikk på Ramme en etikett i Frames paletten for å gå tilbake til bildene dine, og ved hjelp av menyen Rediger, klikk, klippe og lime hver av de dupliserte bilder til en av de nye rammene, i størrelsesorden rotasjonen progresjon, til bare startbildet er i ramme 1.
9 
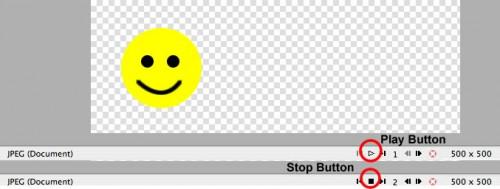
Klikk på "Play" -knappen nederst i bildevinduet for å teste animasjonen. Dersom rammene er ute av drift, klikker og drar rammen etiketter i paletten for å endre rekkefølgen. Dobbeltklikk på Frame etiketten for å endre navnet til noe mer meningsfylt hvis du vil.
10 Juster hastigheten på animasjonen ved å dobbeltklikke på bildehastighet til høyre på rammen etiketten (standard er 7/100 sekund).
11 Sjekk at løkken innstillingen for animasjonen er "Forever" (nederst i Frames paletten) så det vil spille kontinuerlig.
12 Fjern eventuelle ekstra bakgrunn Området rundt bildene dine (Endre-menyen -> "Canvas" -> "Trim Canvas") for å redusere filstørrelsen, og deretter lagre filen.
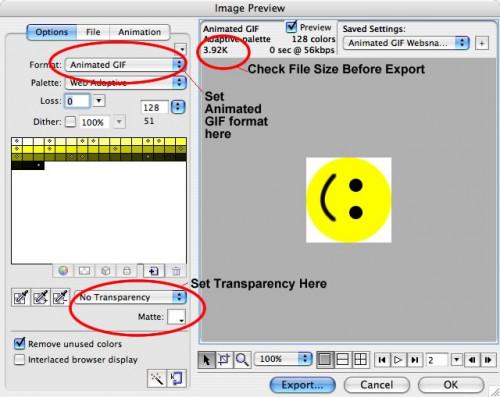
1. 3 Eksporter bildet som en animert GIF. (Fil-menyen -> "Image Preview").
14 Last den resulterende GIF-fil til webområdet ditt, og åpne nettsiden i redigeringsprogrammet for nettsider og sett GIF-bilde eller legge til en IMG tag å referere til nye GIF, og laste inn nettsiden i nettleseren din for å teste.