Hvordan lage et nettsted Flash Banner

Bannere er en rask og informativ måte å vise frem nettstedets personlighet. Når laget i Flash, disse bannere er små i størrelse, men vanligvis dynamisk. Flash lar brukerne lage animasjoner som fanger en besøkendes interesse. Når det gjøres riktig, Flash bannere laste svært raskt. Det er en av de største og enkleste verktøy en Web-designer kan bruke til å kommunisere med en besøkende.
Bruksanvisning
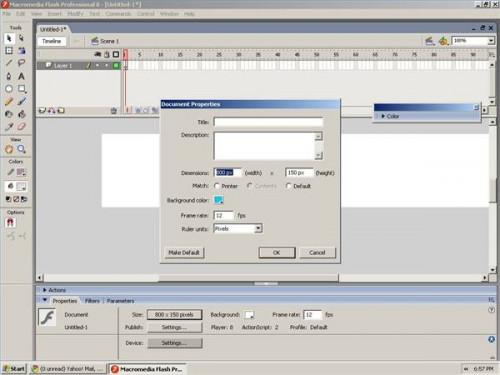
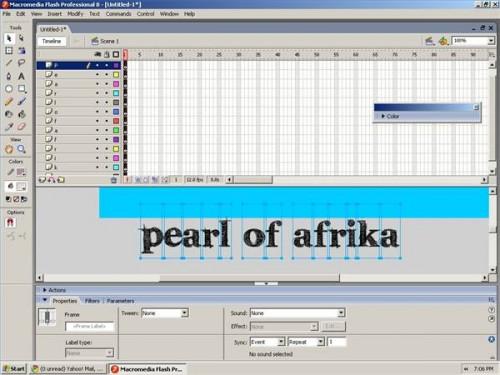
Åpne Adobe Flash. Opprett et nytt dokument. Endre dimensjonene 800 x 150. Endre bakgrunnsfargen til en lys, levende blå. Fargen på prøven er # 00CCFF.
2 
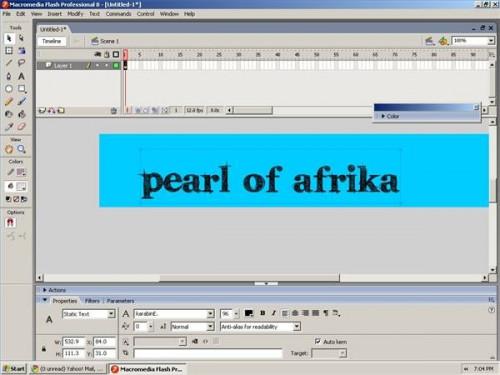
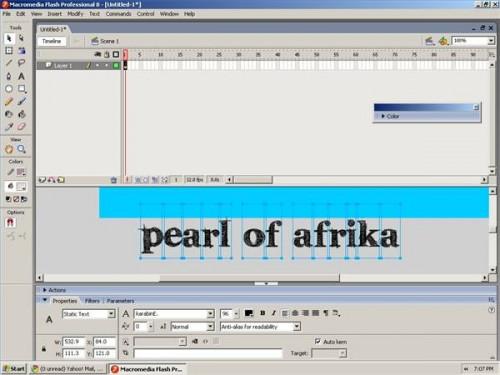
Velg tekstverktøyet fra verktøylinjen. Velg et medium grønn for skriftfarge. Skriv inn navnet på nettstedet. Bruk en ekstraordinær skrift som er lett å lese. Skrift i dette utvalget er Karabine. Lek litt med fonter som formidler stemningen i området. Noen nettsteder fare bedre med krøllete fonter, andre med strenge, sans-serif fonter. Flytt teksten under scenen (eller den blå 800 x 150 boks).
3 
Bryt opp bokstavene. Gå til "Endre" fra menylinjen, og velg "Break Apart." Alternativt kan du trykke "Ctrl + B" på tastaturet.
4 
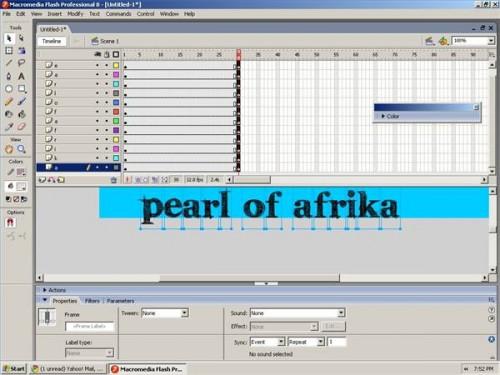
Høyreklikk på de valgte bokstavene, og klikk deretter på «Distribuer til Layers". Dette gir hver bokstav sitt eget lag.
Klikk på ramme 30 av det øverste laget og dra den ned for å velge alle lag. Høyreklikk og velg "Sett inn Keyframe". Flytt teksten opp til grunnlinjen av boksen.
7 
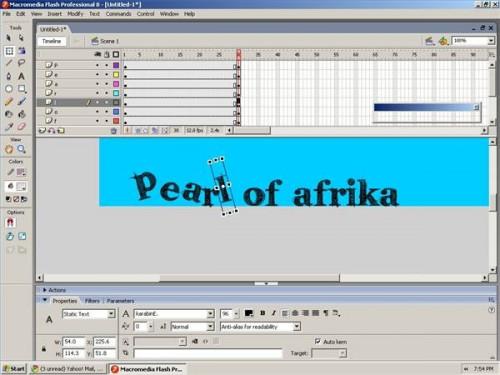
Fjern markeringen for teksten ved å klikke på en ledig plass på scenen. Velg ett av brevene på ramme 30. Trykk "Q" på tastaturet for å aktivere Transform verktøyet. Begynn å endre vinkelen på hver bokstav, individuelt. Lag en skjev utseende. Pass på å bare endre bokstavene på ramme 30.
8 
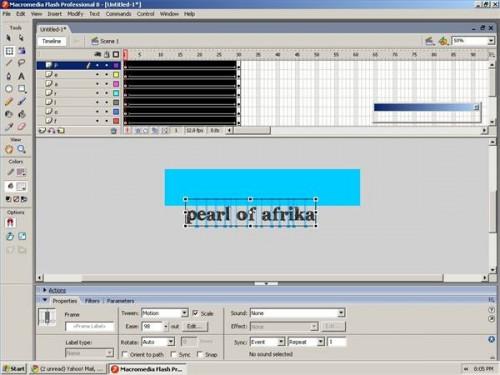
Velg alle lag ved å klikke "Ctrl + A", og deretter høyreklikk på hvilket som helst lag. Velg "Motion Tween". Endre letthet til "98" ut. Lås lag.
9 
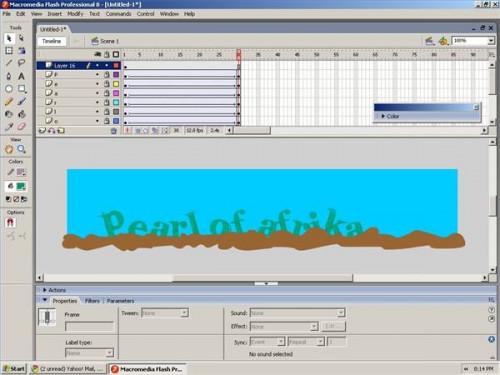
Lag et nytt lag. Velg "Brush Tool", og endre fyllfargen til # 996633 eller hva fargen brun du ønsker. Det bør ligne fargen av smuss.
10 Lag et nytt lag. Velg ramme 11 og trekke mer brun skitt overalt hvor teksten "pauser" gjennom. Skitt bør ligne en eksplosjon, som teksten vil se ut som det er utbrudd fra bakken. Gå til ramme 25, høyreklikk og velg "Konverter til Keyframe" eller klikk "F6" på tastaturet. Endre tettheten av smuss til 73% Alpha i "Properties" boksen. Gjør det samme med ramme 30, men endre det opacity til 0%.
11 Legg et nytt lag. Gå til ramme 30 og tegne blomster og blader rundt teksten. Trykk på "F6" for å lage en keyframe på rammen 30. Gå tilbake til ramme 1, og høyreklikk. Velg "Motion Tween". Endre plasseringen av blomstene på rammen 1 for å samsvare med startposisjonen av teksten. Også endre Alpha gjennomsiktighet nivå til 0%.
12 Lag et nytt lag. Bruke "Brush Tool," skape skyer. Tegn dem av scenen, til høyre. Lag en keyframe på Frame 30. Flytt skyer av scenen, til venstre. Gå tilbake til ramme 1, og høyreklikk for å lage en "Motion Tween". Gjenta prosessen med et nytt lag av skyer. Endre utgangsposisjon av skyer til venstre for scenen, slutter ved den høyre av scenen.
1. 3 Legg et nytt lag. Tegn en sol og gress. Flytt senere til undersiden av alle andre lag.
14 Lag et nytt lag. Gå til ramme 25, og trykker på "F6" for å lage en keyframe. Kopier ramme 30 fra alle tekstlag. Høyreklikk på det nye laget du nettopp opprettet, og velg "Lim inn i stedet." Endre skriftfargen til svart. Flytt skriften over til høyre og litt ned for å skape en skyggeeffekt. Lag en keyframe på rammen 30. Lag en Motion Tween. Begynn på ramme 25 med Alpha gjennomsiktighet nivå på 0%.
15 Trykk "F12" på tastaturet for å teste filmen i en nettleser.
16 Lagre og legg til banner på din webside, bruker din favoritt Webredaktør program.
Hint
- Spille forskjellige farger for å se hva som fungerer spesielt for din site.Download en unik font fra en gratis font nettsted. Bruk dette i logoen. Det vil se mer kreative enn de pre-pakket skrifter som finnes på datamaskinen.
- Lagre filen flere ganger mens du arbeider. Dette unngår å miste alt arbeidet ditt, og begynne på nytt fra bunnen av.