Hvordan skrive gode Alt Text for bilder på din nettside

For å gjøre websider tilgjengelig, kan du bruke alt-tekst for bilder. Det er det vi alltid lært. Men det finnes gode og dårlige bruk av alt-tekst. Det finnes også tilfeller der har ingen alt-tekst er faktisk den riktige tingen å gjøre.
Bruksanvisning
Forskjeller i Alt Text
1 Hvis alt tekst er nødvendig, legg det til som en egenskap av img-taggen i HTML-koden. Det er rett og slett alt = "her er eksempel alt-tekst" skrevet som en del av img element.
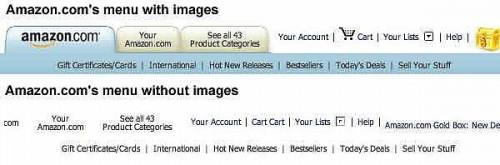
2 Hensikten med alt-tekst er å forklare betydningen av et bilde hvis bildet ikke vises. Se på Amazon menyen bildet i begynnelsen av artikkelen. Alt tekst er det du ser når Amazon.com menyen vises uten bilder. Som du kan se, er menyen fortsatt helt brukbare og forståelige takket være skikkelig alt-tekst.
3 Bra alternativ tekst for alt som er å bli klikket på menyen bør si det samme bildet sier. For eksempel alt-tekst for en knapp som sier "Home" må også si "Home". Den alt-tekst erstatter bildet i innhold og funksjon.
For ikke-menybilder som er ment å bli klikket, bør alt-tekst forklare hensikten med et klikk. For eksempel vil et bilde av en bok med en link kjøpe den fra Amazon.com burde sier noe sånt som alt = "kjøpe denne boka på amazon.com".
4 Alternativ tekst for et bilde som gir innhold og mening til side bør forklare innholdet eller meningen levert av bildet.
Det er et skille mellom bilder som gir informasjon og innhold i forhold til bilder som er bare dekorative. For eksempel, se på dette bildet fra eBay.com siden. (The alt tekst vises ved hjelp av Firefox Web Developer verktøylinjen.)
6 
Derimot, se på et annet bilde fra eBay.com. Her på bildet er bare dekorative. Det legger ingen mening til informasjonen nedenfor det om andre eBay selskaper, derfor trenger ingen alt-tekst.
7 Når du legger til et bilde til en webside som legger noe innhold eller informasjon på siden, enkelt sagt ingenting i alt tekst, slik alt = "". Ikke legg noe mellom anførselstegn - ingen mellomrom, ingenting. En aural skjermleser vil ignorere dette og ikke kunngjøre det.
8 Hvis du kan fjerne bare dekorative bilder fra HTML og legge dem til side ved hjelp av CSS bakgrunns regler.
Når folk vise sider med bilder av, er det enten for å spare tid, fordi deres nettlesere ikke viser bilder, eller fordi de bruker et hjelpemiddel for eksempel en aural skjermleser.
Når dekorative bilder blir tilsatt til skjermen ved hjelp av CSS, de er ikke en del av innholdet i HTML i det hele tatt. Derfor en bruker med bilder av en eller annen grunn ikke er plaget av unødvendige opplysninger om bilder som ikke er innhold.

