Slik flytter Blogger Blog CSS til en ekstern fil
Hvis du har en vanlig nettside eller server plass der du kan lagre filer, kan du lage din Blogger-blogg laste ned raskere ved å flytte stilark til den eksterne serveren.
Bruksanvisning
Kopier og Redd Styles
1 Logg deg på Blogger
2 Gå til kategorien Mal og velg Rediger HTML link.
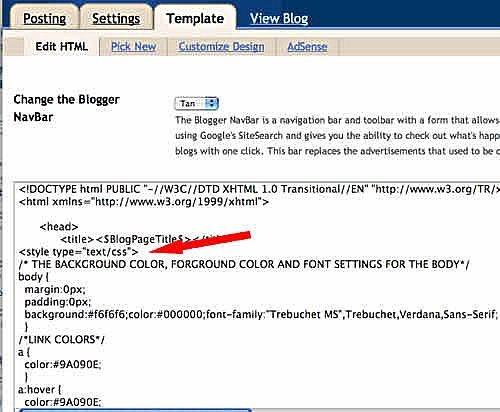
Finne begynnelsen av stilene i malen. Du vil se åpnings stil kode. (Se pil i bildet.) Plasser markøren på begynnelsen av den første linjen etter åpningen stil kode.
4 
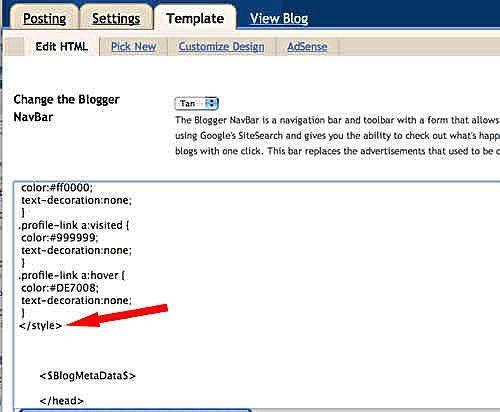
Dra markøren nedover siden til du kommer til linjen rett før den avsluttende stil kode for å velge alle stiler. (Se pil på bildet for å få slutt stil kode.)
Kopiere den markerte materiale.
La alt uthevet i malen. Du trenger det igjen senere.
5 Gå til en enkel tekst editor. Du kan også bruke HTML redigering programvare som Dreamweaver, men det er ikke nødvendig. Lim stilene du kopierte inn i et nytt dokument.
6 Lagre dokumentet med et navn som minestiler.css eller blogstyles.css. Lagre den i rotmappen av nettstedet hvor du har tenkt å laste den opp.
Last opp Styles til serveren din
7 Åpne FTP (File Transfer Protocol) programmet og kobler til webserveren.
8 Last opp minestiler.css filen til serveren din.
9 I en nettleser, finne stilarket og vise den i nettleseren. Kopiere hele URL, inkludert http. Siden stilark ikke er på Blogger, trenger du den fullstendige nettadressen for å koble den til bloggen din. Nettadressen skal være noe sånt som http://www.mysite.com/mystyles.css.
10 Gå tilbake til malen på Blogger. Hvis stilene ikke er fortsatt markert, velger du dem igjen. Slett dem.
Også slette åpning og lukking stil koder. La markøren i stedet hvor de var.
11 I stedet der de slettede stiler pleide å være, skrive en link til den nye stilarket på den eksterne serveren. Se bildet på toppen av artikkelen for å se hvordan du skal skrive på linken. Selvfølgelig bør URL tilpasses for serveren din.
12 Klikk Lagre mal endringer. Bruk Preview til å sørge for at den nye koblingen til eksternt stilark fungerer. Når du er sikker på at alt virker som det skal, publisere hele bloggen.
Hint
- En ekstern stilark med en CSS-fil forlengelse trenger ikke åpning og lukking stil koder.
- Hvis ting går fryktelig galt, sjekk linken du skrev til den eksterne stilark. Hver del av det skal være akkurat som i eksempelet koblingen bildet i begynnelsen av artikkelen, bortsett fra med din tilpasse web-adresse.
- Hvis ting går fryktelig galt, kan du lime den stil tilbake inn i malen. Bare husk å legge til åpning og lukking stil koder, også. Og husk å fjerne koblingen til eksternt stilark.