Hvordan lage en HTML-kalender
Du kan lage en web-kalender i HTML med de riktige verktøyene. For de som velger å lage kalenderen fra bunnen av, ved hjelp av enkel Hypertext Markup kan være veien å gå. For de som ikke er så web kunnskapsrike, det finnes alternativer som kodegeneratorer eller nettsteder som gir kalendere allerede generert etter å få noen detaljer fra deg. Overraskende, kan du finne HTML-generatorer i en rekke steder.
Bruksanvisning
1 Bruk en html Kalender kode generator. Mest nettstedet tilbyr gratis kode skapende tjenester som gir deg koden allerede skrevet. Ett nettsted som tilbyr denne tjenesten er Waukegan Schools District 60. Distriktet har satt sammen en svært effektiv web editor som genererer en kalender kode som noen nybegynner kan bruke med letthet. Når på stedet bla nedover for å finne redaktøren, som ligger nederst på siden tabbed "Kalender Tools". I Uke Dag Text Format området, kan du velge om du vil forkorte eller stave dager i uken, etterfulgt med alternativer for å gjøre dem fet eller kursiv. Du har også muligheten til å velge farge på teksten. Etter å ha trykket på knappen for å "Create Calendar", vil du bli bedt om å angi måned av ditt valg og året. Fullføre disse oppgavene vil avslutte kodegenerering og kalenderen din er klar for redigering. Kopier og lim inn koden i Microsoft Word eller notisblokk.
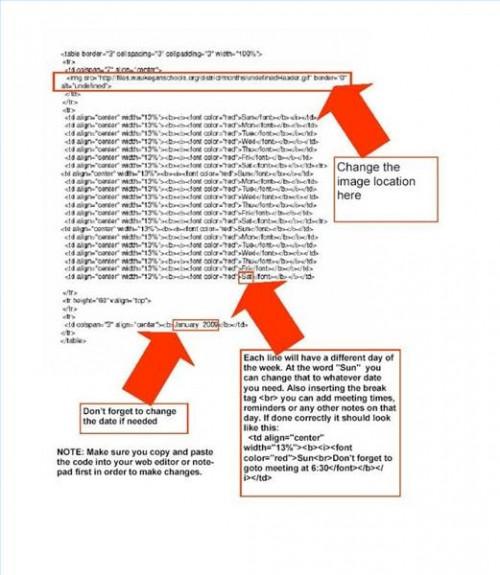
Redigere HTML-kildekoden. Endre bildekilde: <img border = "0" alt = "udefinert"> Starter med "http", endre denne nåværende plassering til plasseringen av bildet du ønsker å bruke.
3 Rediger dager i uken. Endre dagene til uken ved først å lokalisere området trengte for redigering som du finner her:
<Td align = "center" width = "13%"> <b> <i> <font color = "red"> Sun </ font> </ b> </ i> </ td> Hver linje vil ha en annen dag i uken. At ordet "sol" du kan endre det til hva datoen du trenger. Også sette pausen tag <br> du kan legge til møtetider, påminnelser eller andre notater på den dagen. Hvis det gjøres riktig skal det se slik ut: <td align = "center" width = "13%"> <b> <i> <font color = "red"> Sun <br> Ikke glem å goto møte på 6 : 30 </ font> </ b> </ i> </ td>
4 Bytt til din nettside editor. Det er mange web-redaktører der ute som tilbys som freeware. En av disse webredaktører er HTML List Editor. Denne enkle editor lar deg skrive og redigere HTML-kode og å lagre det som en web-side for senere visning. Det er også Microsoft Front Page, som gir deg en mengde alternativer for å redigere med, et vesen nettside forhåndsvisning, normal visning, og kildekoden visningen. Selv om du velger å ikke bruke en nettredaktør denne koden generator vil gi deg grunnleggende mal for å lage en HTML-kalenderen.