Hvordan lage Skip Navigation Links
Formålet med skip navigasjon er å la mennesker surfer med skjermlesere hoppe rett til deres viktigste innhold eller til andre viktige punkter på sin side. Dette sparer skjermleseren bruker kvaler tabbe gjennom alle sine lenker for å komme til hovedinnholdet. Her er hvordan man skal arbeide med hopp over navigasjonskoblinger.
Bruksanvisning
Hopp koblinger er mest effektive hvis de blir satt helt i begynnelsen av siden. På dette bildet fra nettsiden accessify.com (se lenke nedenfor), ser du flere lift linker selv før banneret vises.
2
Skip navigation hyper linker til en ID. For eksempel kan du ha en side divisjon med id = "innhold" attributt. Hvis du vil koble til at du bare skrive en hyperkobling som vist på bildet.
3 
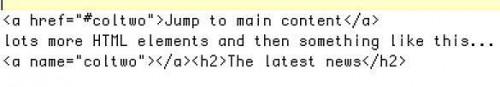
Før velstrukturert sider ved hjelp av CSS-layouter og divs med ID-attributter kom på webdesign scenen, folk ofte laget lenker til ulike deler av en side ved hjelp av navngitte anker. Dette er ganske utdatert, men fortsatt mulig. Det krever to trinn. Først setter du heter anker i HTML på stedet der du vil at koblingen skal ta brukeren. Deretter skrive hyperkoblingen et annet sted på siden. Se bildet for et eksempel.
4 En godt skrevet side med riktig overskrift struktur kan lett navigert med de fleste moderne skjermlesere. Tastaturkommandoer tillate brukeren å hoppe fra posisjon til overskriften for å høre overskriftene og raskt forstå hvordan hele siden er organisert.

